42++ Flutter hero animation example ideas in 2021
Home » Background » 42++ Flutter hero animation example ideas in 2021Your Flutter hero animation example images are ready in this website. Flutter hero animation example are a topic that is being searched for and liked by netizens today. You can Get the Flutter hero animation example files here. Find and Download all royalty-free photos.
If you’re looking for flutter hero animation example pictures information related to the flutter hero animation example keyword, you have visit the ideal site. Our site frequently gives you suggestions for refferencing the maximum quality video and image content, please kindly surf and find more informative video articles and graphics that match your interests.
Flutter Hero Animation Example. Hero also a widget in a flutter the same as other widgets it is used to creating animation effect in the application. Cadastre-se e oferte em trabalhos gratuitamente. For a Hero animation to trigger the Hero has to exist on the very first frame of the new pages animation. In the example below we are going to create a simple application consisting of two pages.
 Tutorial Super Simple Hero Animation In Flutter Stefangaller At From stefangaller.at
Tutorial Super Simple Hero Animation In Flutter Stefangaller At From stefangaller.at
Heres a code example. Hero animation means flying one element from one screen to another screen when new screen launches. Flutter has a widget called HeroThat will automatically create an hero animation transition effect between two navigation Routes. Create a flutter project. Use the Hero widget to animate a widget from one screen to the next. Hero animation is a shared element transition animation between two different pages.
Youve probably seen hero animations many times.
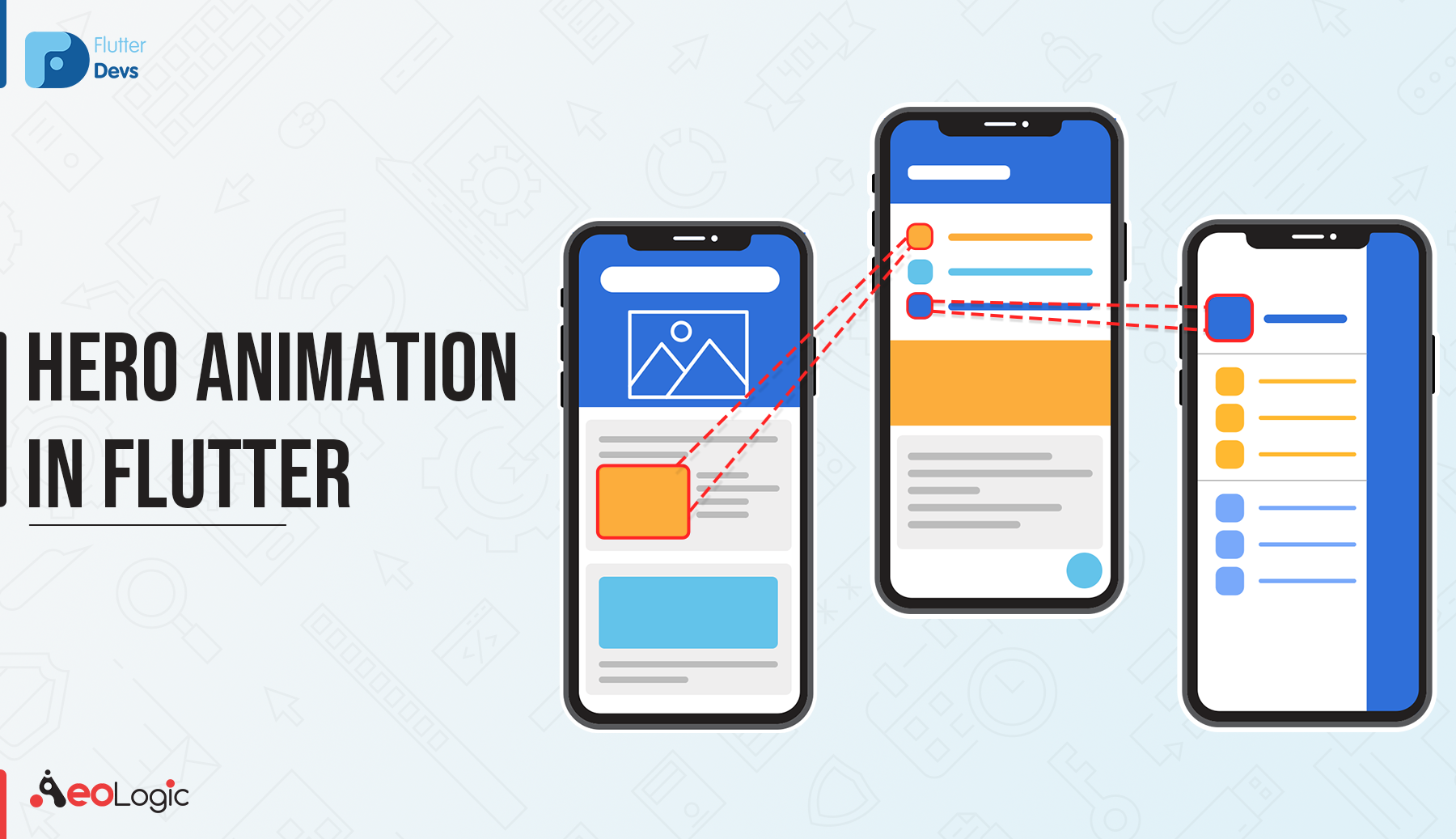
The Hero widget in Flutter implements a style of animation commonly known as shared element transitions or shared element animations. Create a flutter project. Create two screens showing the same image. Heres a code example. See below for an example of this type of animation. As you know in flutter everything is a widget.
 Source: pinterest.com
Source: pinterest.com
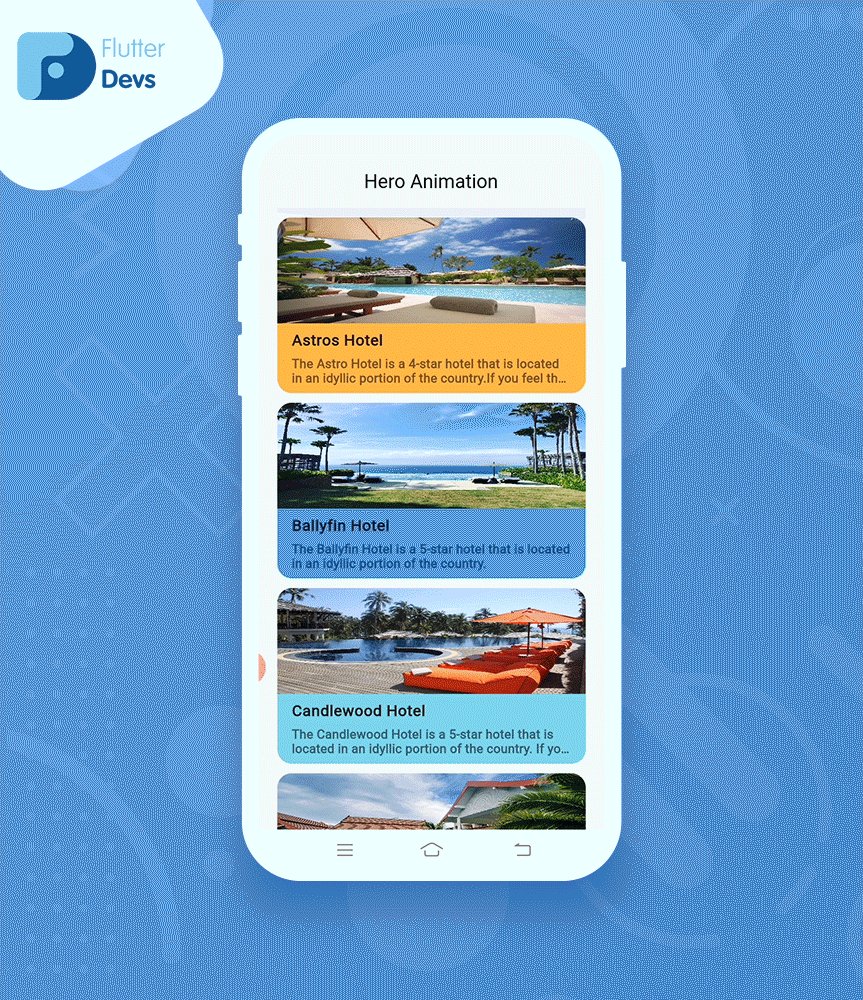
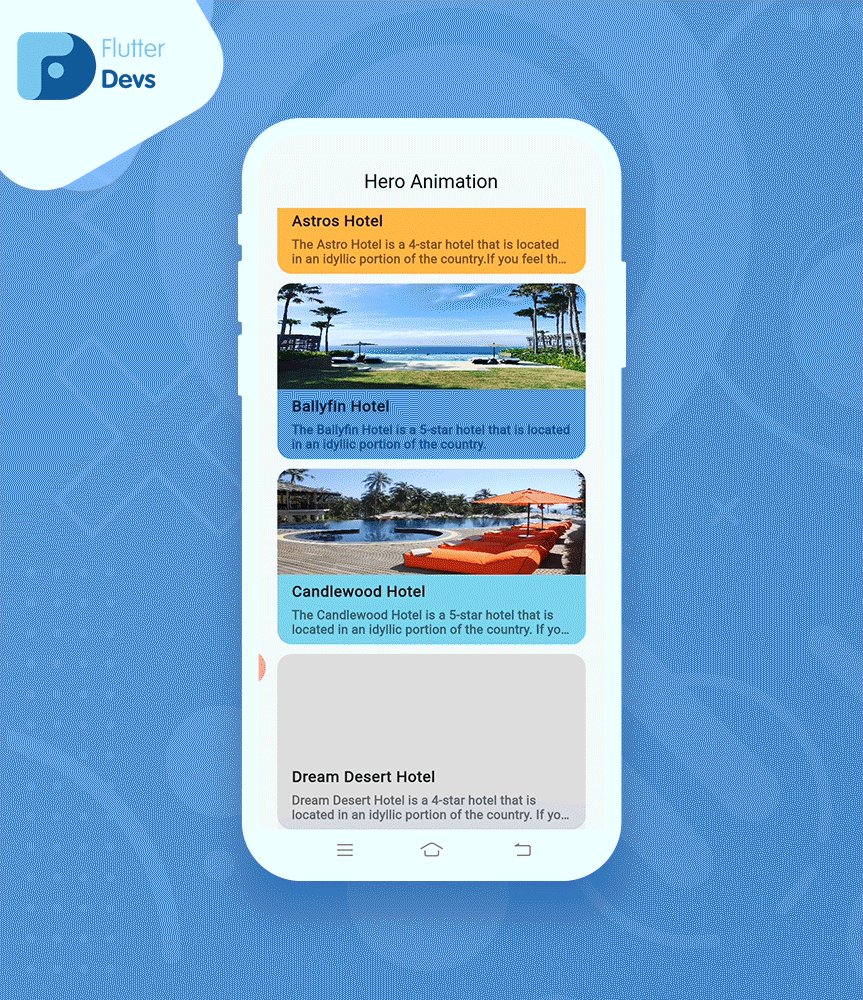
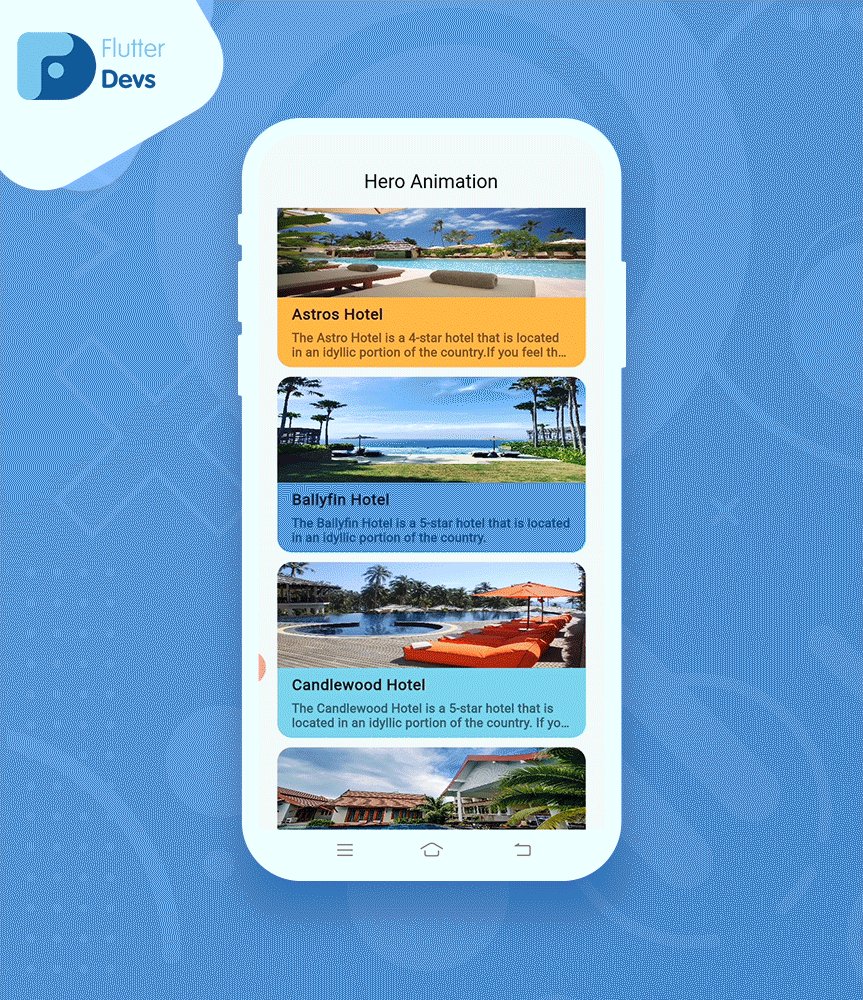
I will explain to you Hero widget using ListViewbuilder. Now to See this Imagine a superhero flying in action. Hero also a widget in a flutter the same as other widgets it is used to creating animation effect in the application. If you dont already know how to navigate between pages in Flutter you can read a tutorial about navigation between screens in Flutter. In this example display the same image on both screens.
 Source: pinterest.com
Source: pinterest.com
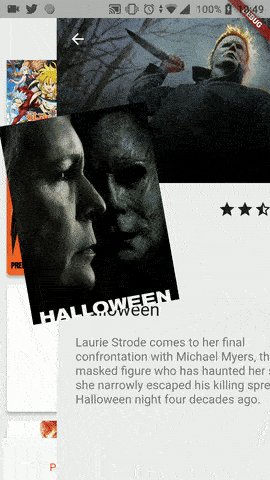
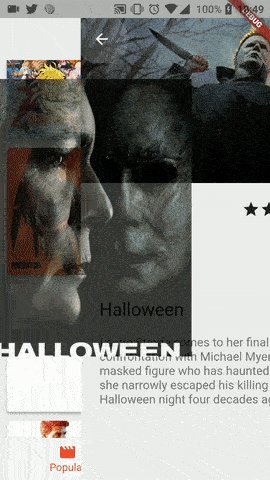
Hero animation is a shared element transition animation between two different pages. Busque trabalhos relacionados a Flutter hero animation example ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. When the user taps the item on the list page the image from the list animates and morphs into the larger image on the detail page. Create a flutter project. If a Hero is already in flight when navigation occurs its flight animation will be redirected to its new destination.
 Source: pinterest.com
Source: pinterest.com
For each pair of Hero widgets that have the same tag a hero animation is triggered. Sign up here for more videos. In this example display the same image on both screens. Screen 1. I will explain to you Hero widget using ListViewbuilder.
 Source: pinterest.com
Source: pinterest.com
Hero animations are one of the easiest animation to build in Flutter you just have to wrap the 2 widgets on the different screens with an Hero widget and give them the same tag. In the example below we are going to create a simple application consisting of two pages. In this example display the same image on both screens. In this flutter example We will integrate flutter hero animations between two screens. Use the Hero widget to animate a widget from one screen to the next.
 Source: medium.com
Source: medium.com
For each pair of Hero widgets that have the same tag a hero animation is triggered. Flutter provides a widget named Hero for creating these animations. If you dont already know how to navigate between pages in Flutter you can read a tutorial about navigation between screens in Flutter. In the example below we are going to create a simple application consisting of two pages. When the user taps the item on the list page the image from the list animates and morphs into the larger image on the detail page.
 Source: pinterest.com
Source: pinterest.com
Heres a code example. The widget shown in-flight during the transition is by default the destination routes Heros child. If you dont already know how to navigate between pages in Flutter you can read a tutorial about navigation between screens in Flutter. Flutter has a widget called HeroThat will automatically create an hero animation transition effect between two navigation Routes. Animation ColorTween begin.
 Source: stefangaller.at
Source: stefangaller.at
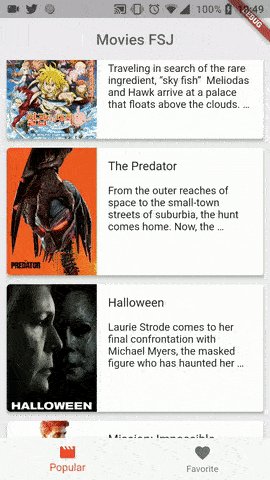
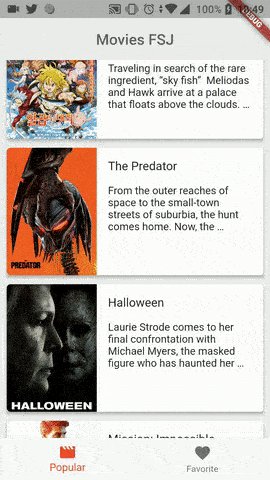
For example a screen displays a list of thumbnails representing items for sale. Hero also a widget in a flutter the same as other widgets it is used to creating animation effect in the application. Taking a look at the example above. Create two screens showing the same image. I will explain to you Hero widget using ListViewbuilder.
 Source: medium.com
Source: medium.com
Flutter provides a widget named Hero for creating these animations. Screen 1. The widget shown in-flight during the transition is by default the destination routes Heros child. For each pair of Hero widgets that have the same tag a hero animation is triggered. Heres a code example.
 Source: pinterest.com
Source: pinterest.com
Youve probably seen hero animations many times. You can use it as you need I explain like this because some beginners got confused hot to use it within a List. Heres a code example. Create two screens showing the same image. For each pair of Hero widgets that have the same tag a hero animation is triggered.
 Source: stefangaller.at
Source: stefangaller.at
Create a flutter project. See below for an example of this type of animation. Another useful way of animating in Flutter is by using TweenAnimations. Flying an image from one screen to another is called a hero animation in Flutter though the same motion is. For each pair of Hero widgets that have the same tag a hero animation is triggered.
 Source: medium.com
Source: medium.com
As you know in flutter everything is a widget. Heres a code example. Sign up here for more videos. For example you must have an image list. For example if you want to transition between colors you could use ColorTween below your controller inside initState.
 Source: medium.com
Source: medium.com
We will create this flutter hero animations with the help of Hero Widget in this flutter tutorial. In this example display the same image on both screens. Flutter provides a widget named Hero for creating these animations. Lets suppose you have to show animation effect on a image in flutter app as your UI Hero Animation. Add a Hero widget to the first screen.
 Source: dev.to
Source: dev.to
Flying an image from one screen to another is called a hero animation in Flutter though the same motion is. The widget shown in-flight during the transition is by default the destination routes Heros child. Flutter will figure out the widget in both routes animate the chnages that happens between the route locations. For each pair of Hero widgets that have the same tag a hero animation is triggered. In this tutorial well.
 Source: youtube.com
Source: youtube.com
We will create this flutter hero animations with the help of Hero Widget in this flutter tutorial. For example a screen displays a list of thumbnails representing items for sale. For a Hero animation to trigger the Hero has to exist on the very first frame of the new pages animation. Hero animation means flying one element from one screen to another screen when new screen launches. Use the Hero widget to animate a widget from one screen to the next.
 Source: pinterest.com
Source: pinterest.com
Hero animations are one of the easiest animation to build in Flutter you just have to wrap the 2 widgets on the different screens with an Hero widget and give them the same tag. Flying an image from one screen to another is called a hero animation in Flutter though the same motion is. Youve probably seen hero animations many times. As you know in flutter everything is a widget. In the example below we are going to create a simple application consisting of two pages.
 Source: pinterest.com
Source: pinterest.com
Heres a code example. Animation ColorTween begin. I will explain to you Hero widget using ListViewbuilder. In order for the hero animation to work both pages must have a hero with the same tag. If you dont already know how to navigate between pages in Flutter you can read a tutorial about navigation between screens in Flutter.
 Source: pinterest.com
Source: pinterest.com
Another useful way of animating in Flutter is by using TweenAnimations. Busque trabalhos relacionados a Flutter hero animation example ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. For each pair of Hero widgets that have the same tag a hero animation is triggered. Lets suppose you have to show animation effect on a image in flutter app as your UI Hero Animation. Flutter provides a widget named Hero for creating these animations.
 Source: youtube.com
Source: youtube.com
Add a Hero widget to the first screen. Hero animations are one of the easiest animation to build in Flutter you just have to wrap the 2 widgets on the different screens with an Hero widget and give them the same tag. Animation ColorTween begin. The Hero widget in Flutter implements a style of animation commonly known as shared element transitions or shared element animations. If you dont already know how to navigate between pages in Flutter you can read a tutorial about navigation between screens in Flutter.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title flutter hero animation example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info