40+ Css3 rotate animation continuous ideas in 2021
Home » Background » 40+ Css3 rotate animation continuous ideas in 2021Your Css3 rotate animation continuous images are available. Css3 rotate animation continuous are a topic that is being searched for and liked by netizens today. You can Find and Download the Css3 rotate animation continuous files here. Download all royalty-free photos.
If you’re looking for css3 rotate animation continuous pictures information connected with to the css3 rotate animation continuous topic, you have pay a visit to the ideal site. Our site frequently gives you hints for viewing the maximum quality video and image content, please kindly hunt and locate more enlightening video content and images that fit your interests.
Css3 Rotate Animation Continuous. To do this I have created a declaration like so. First we need some HTML markup with an image and some attributes. Save CSS as Gist css-selector background. The animation-direction property specifies whether an animation should be played forwards backwards or in alternate cycles.
 How To Make Smooth Bounce Animation Using Css Geeksforgeeks From geeksforgeeks.org
How To Make Smooth Bounce Animation Using Css Geeksforgeeks From geeksforgeeks.org
Using animations on your website will give an engaging experience to the customer. Run Animation in Reverse Direction or Alternate Cycles. CSS3 Rotate Animation The interesting feature in CSS3 animations help us to animations for elements in out web pages. A CSS generator to create beautiful animated gradients for use on your website. This is one of the best CSS rotate animation to use for your projects. DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site.
Css continuous rotate Code Answers.
Você pode alterar sua seleção em Gerenciar preferências de cookie na parte inferior desta página. DesativadoSalvar Configurações Permitir Todos. Using animations on your website will give an engaging experience to the customer. By Ian Forrest Gradient Angle. The animation-direction property specifies whether an animation should be played forwards backwards or in alternate cycles. Lets give him the chance.
 Source: codegrepper.com
Source: codegrepper.com
How rotate infinity css. Why are CSS keyframe animations broken in Vue CSS endless rotation animation. DesativadoMídia socialPodemos usar cookies de mídia social para mostrar conteúdo com base em seus perfis de mídia social e atividades em nossos sites. Add this CSS instruction to the element you want to rotate. How rotate infinity css.
 Source: jquery-az.com
Source: jquery-az.com
Save CSS as Gist css-selector background. Continuous rotation animation using css3 or js. First up well need to do a quick operation and temporarily remove his arm Sorry Bob Then were going to rotate his arm very gently by 45 degrees. You can also choose to add a rotate class to an element instead of targeting it directly. The animation-direction property can have the following values.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
DesativadoSalvar Configurações Permitir Todos. By Ian Forrest Gradient Angle. Problem I have some objects in an animation which are continously animating in a rotation back and forth using css3. Eles são usados para conectar sua atividade em nossos sites aos seus perfis de mídia social para que o conteúdo que você vê em nossos sites e nas mídias sociais reflita melhor seus interesses. DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site.
 Source: codepen.io
Source: codepen.io
Continuous rotation animation using css3 or js. You can also choose to add a rotate class to an element instead of targeting it directly. Add colour WebKit Gecko Opera Reset Preview. Problem I have some objects in an animation which are continously animating in a rotation back and forth using css3. Use the infinite value for the animation-iteration-count property in order to continuously flip the card.
 Source: youtube.com
Source: youtube.com
With the help of simple CSS3 trick you can continuous rotate the image using CSS animationCSS Animation and Keyframes endless rotation animation 360 degrees. Rotation 2s infinite linear. DesativadoMídia socialPodemos usar cookies de mídia social para mostrar conteúdo com base em seus perfis de mídia social e atividades em nossos sites. DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site. A CSS generator to create beautiful animated gradients for use on your website.
 Source: youtube.com
Source: youtube.com
Rotation 2s infinite linear. Se você não permitir esse uso os anúncios exibidos para você podem ser menos relevantes. Continuous rotation animation using css3 or js. Please select at least two colours. CSS3 animation enables us to rotate an image without use of jQuery or any other animation plugins.
 Source: creativebloq.com
Source: creativebloq.com
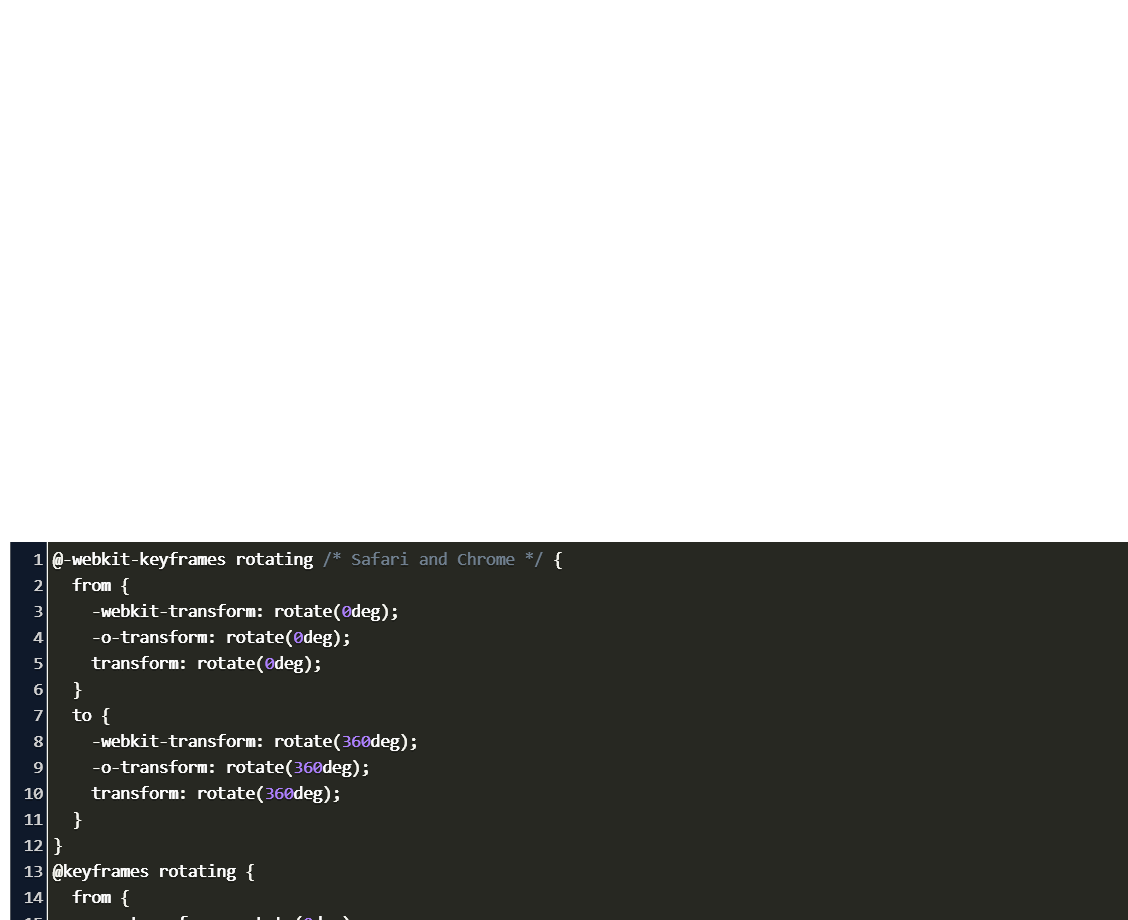
Css continuous rotate Code Answers. Keyframe property in css3 is used for giving specific events in the animation. Se você concordar usaremos esses dados para personalização de anúncios e análises associadasVocê pode selecionar Aceitar para consentir com esses usos ou clicar em Mais opções para revisar suas opções. Now we can start re-assemble him using some simple HTML. By Ian Forrest Gradient Angle.
 Source: stackoverflow.com
Source: stackoverflow.com
We may create an image rotating motion using CSS3. Apply flip animation on the horizontal flip container. -webkit-keyframes wiggle 0 -webkit-transformrotate 12deg 50 -webkit-transformrotate -6deg 100 -webkit-transformrotate 12deg And each object I want to use this for I. CSS3 animation helps us to make an image rotating without the use of any jquery or animation plugins. DesativadoMídia socialPodemos usar cookies de mídia social para mostrar conteúdo com base em seus perfis de mídia social e atividades em nossos sites.
 Source: templatepocket.com
Source: templatepocket.com
Keyframe property in css3 is used for giving specific events in the animation. With CSS3 we can make an image rotating animation. Save CSS as Gist css-selector background. The animation-direction property specifies whether an animation should be played forwards backwards or in alternate cycles. A CSS generator to create beautiful animated gradients for use on your website.
 Source: stackoverflow.com
Source: stackoverflow.com
By Ian Forrest Gradient Angle. Now we can start re-assemble him using some simple HTML. Why are CSS keyframe animations broken in Vue CSS endless rotation animation. Apply flip animation on the horizontal flip container. Css continuous rotate Code Answers.
 Source: ihatetomatoes.net
Source: ihatetomatoes.net
To do this I have created a declaration like so. Please select at least two colours. In this quick tutorial youll learn how to continuously rotate images using the CSS animation property. Now we can start re-assemble him using some simple HTML. We may create an image rotating motion using CSS3.
 Source: codegrepper.com
Source: codegrepper.com
You can also choose to add a rotate class to an element instead of targeting it directly. ContinuousPesquisas Relacionadas para css3 rotate animation continuouscss rotationcss animaçãocss animationscss animatecss rotate imageanimation htmltransform rotate cssanimation css w3schoolsAlguns resultados foram removidosPaginação12345PróximoVeja mais 2021 Microsoft Gerenciar Preferências de Cookies Privacidade e CookiesLegalAnunciarSobre os nossos anúnciosAjudaComentáriosTodasÚltimas 24 horasÚltima semanaÚltimo mêsAno passado A Microsoft e nossos fornecedores de terceiros usam cookies e tecnologias semelhantes para fornecer manter e melhorar nossos serviços e anúncios. By Ian Forrest Gradient Angle. Política de PrivacidadeAceitarMais opções Gerenciar preferências de cookiesTambém usamos cookies essenciais eles não podem ser desativadosAnalíticaPodemos permitir que terceiros usem cookies de análises para entender como você usa nossos sites para que possamos torná-los melhores e os terceiros possam desenvolver e aprimorar seus produtos que podem ser usados em sites que não são de propriedade ou operados pela Microsoft. Run Animation in Reverse Direction or Alternate Cycles.
 Source: iamrohit.in
Source: iamrohit.in
-webkit-keyframes wiggle 0 -webkit-transformrotate 12deg 50 -webkit-transformrotate -6deg 100 -webkit-transformrotate 12deg And each object I want to use this for I. Save CSS as Gist css-selector background. Flip-container flipper animation. CSS3 Rotate Animation The interesting feature in CSS3 animations help us to animations for elements in out web pages. CSS3 animation helps us to make an image rotating without the use of any jquery or animation plugins.
 Source: codepen.io
Source: codepen.io
With the help of simple CSS3 trick you can continuous rotate the image using CSS animationCSS Animation and Keyframes endless rotation animation 360 degrees. ContinuousPesquisas Relacionadas para css3 rotate animation continuouscss rotationcss animaçãocss animationscss animatecss rotate imageanimation htmltransform rotate cssanimation css w3schoolsAlguns resultados foram removidosPaginação12345PróximoVeja mais 2021 Microsoft Gerenciar Preferências de Cookies Privacidade e CookiesLegalAnunciarSobre os nossos anúnciosAjudaComentáriosTodasÚltimas 24 horasÚltima semanaÚltimo mêsAno passado A Microsoft e nossos fornecedores de terceiros usam cookies e tecnologias semelhantes para fornecer manter e melhorar nossos serviços e anúncios. The animation-direction property can have the following values. Please select at least two colours. You can also choose to add a rotate class to an element instead of targeting it directly.
 Source: youtube.com
Source: youtube.com
Add this CSS instruction to the element you want to rotate. Keyframe property in css3 is used for giving specific events in the animation. Política de PrivacidadeAceitarMais opções Gerenciar preferências de cookiesTambém usamos cookies essenciais eles não podem ser desativadosAnalíticaPodemos permitir que terceiros usem cookies de análises para entender como você usa nossos sites para que possamos torná-los melhores e os terceiros possam desenvolver e aprimorar seus produtos que podem ser usados em sites que não são de propriedade ou operados pela Microsoft. Se você não permitir esse uso os anúncios exibidos para você podem ser menos relevantes. Lets give him the chance.
 Source: youtube.com
Source: youtube.com
Add colour WebKit Gecko Opera Reset Preview. Add colour WebKit Gecko Opera Reset Preview. The animation-direction property can have the following values. DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site. Use the infinite value for the animation-iteration-count property in order to continuously flip the card.
 Source: ihatetomatoes.net
Source: ihatetomatoes.net
Lets give him the chance. Now we can start re-assemble him using some simple HTML. ContinuousPesquisas Relacionadas para css3 rotate animation continuouscss rotationcss animaçãocss animationscss animatecss rotate imageanimation htmltransform rotate cssanimation css w3schoolsAlguns resultados foram removidosPaginação12345PróximoVeja mais 2021 Microsoft Gerenciar Preferências de Cookies Privacidade e CookiesLegalAnunciarSobre os nossos anúnciosAjudaComentáriosTodasÚltimas 24 horasÚltima semanaÚltimo mêsAno passado A Microsoft e nossos fornecedores de terceiros usam cookies e tecnologias semelhantes para fornecer manter e melhorar nossos serviços e anúncios. Flip-container flipper animation. Se você concordar usaremos esses dados para personalização de anúncios e análises associadasVocê pode selecionar Aceitar para consentir com esses usos ou clicar em Mais opções para revisar suas opções.
 Source: morioh.com
Source: morioh.com
1 CSS3 triangle zoom in effect. First up well need to do a quick operation and temporarily remove his arm Sorry Bob Then were going to rotate his arm very gently by 45 degrees. Lets give him the chance. Add this CSS instruction to the element you want to rotate. Save CSS as Gist css-selector background.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title css3 rotate animation continuous by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info