47+ Css animation multiple elements info
Home » Background » 47+ Css animation multiple elements infoYour Css animation multiple elements images are ready. Css animation multiple elements are a topic that is being searched for and liked by netizens now. You can Find and Download the Css animation multiple elements files here. Get all free photos.
If you’re looking for css animation multiple elements pictures information linked to the css animation multiple elements topic, you have visit the right site. Our website always provides you with hints for refferencing the maximum quality video and image content, please kindly search and find more informative video content and graphics that fit your interests.
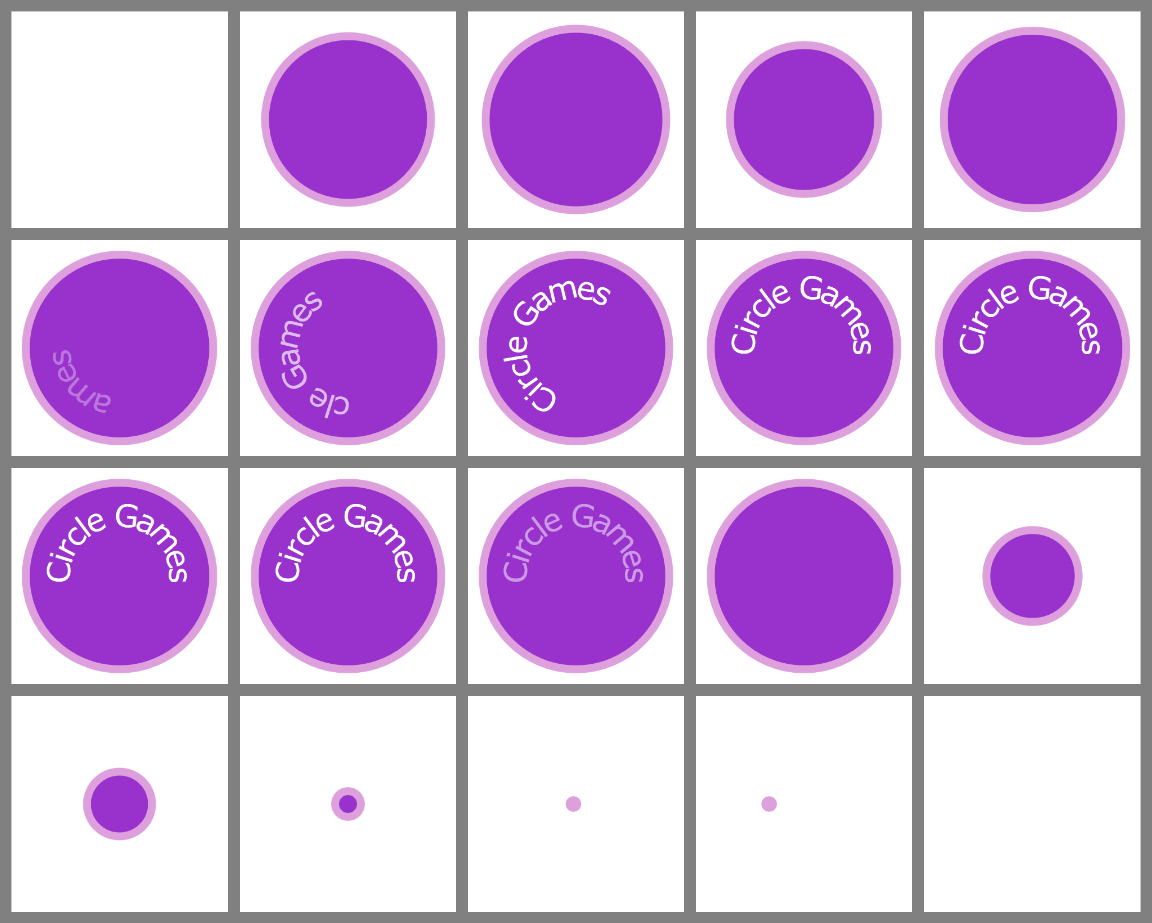
Css Animation Multiple Elements. In the example below we want to change the color of the circle in a keyframe whilst also nudging it from side to side with anotherelement animation. An animation lets an element gradually change from one style to another. For the different animations. Width height background-color transform.
 Animate Html Elements With Jquery And Animate Css Animate Plus Js Free Jquery Plugins From jqueryscript.net
Animate Html Elements With Jquery And Animate Css Animate Plus Js Free Jquery Plugins From jqueryscript.net
If multiple animations are attempting to modify the same property then the animation closest to the end of the list of names wins. Name the animation define the movement in keyframes and then call that animation on an element. In the example below we want to change the color of the circle in a keyframe whilst also nudging it from side to side with anotherelement animation. I have a svg for alphabet Z and i am trying to make it as a loader for my website and I am trying to animate it Z have 3 lines top middle bottom. Css3 sync multiple element animation. The animation property or its sub-properties can be used to animate other CSS properties such as color background-color height or width of HTML elements.
You can change as many CSS properties you want as many times as you want.
CSS Animations - multiple steps. As per W3C animation-name property Link. CSS Wave Animation. Css3 sync multiple element animation. Geoff Graham on Dec 10 2015. They override each other.
 Source: kswanie21.medium.com
Source: kswanie21.medium.com
For the different animations. If elementssize 1 diff 0. So multiple background images on an element is something weve been able to do for quite a while now simply separate them with commas. What are CSS Animations. Multiple animated properties example body p The box below combines transitions for.
 Source: uicookies.com
Source: uicookies.com
What I want to do is combine all of these into one animation instead of several. They override each other. You cannot animate same attribute here transform attribute more than once on a same element the last one will overwrite other You should put your target element into a div and apply one transform-animation on the div and other transform-animation on the target element. CSS animations are rad and the concept is fairly simple. You can change as many CSS properties you want as many times as you want.
 Source: medium.com
Source: medium.com
If multiple animations are attempting to modify the same property then the animation closest to the end of the list of names wins. Ive seen this limitation overcome by applying keyframes to nested elements so you dont have to do deal with that fighting. You can specify two animations using syntax like this. Pulse 3s ease infinite alternate nudge 5s linear infinite alternate. CSS Animation to pseudo-classes and pseudo-elements.
 Source: mdbootstrap.com
Source: mdbootstrap.com
If elementssize 1 diff 0. Ive seen this limitation overcome by applying keyframes to nested elements so you dont have to do deal with that fighting. Keyframes hold what styles the element will have at certain times. So multiple background images on an element is something weve been able to do for quite a while now simply separate them with commas. To use CSS animation you must first specify some keyframes for the animation.
 Source: codemyui.com
Source: codemyui.com
You can comma-separate the values to declare multiple animations on a selector as well. First the syntax you use only specifies one animation. Function animationStartevent if shouldSyncevent const target. 20 px - 90 px 30 px 80 px 0 px 0 px. I have 2 element one on top of the other and they both animate.
 Source: jqueryscript.net
Source: jqueryscript.net
Pulse 3s ease infinite alternate nudge 5s linear infinite alternate. Else diff timeStamp - lastIterationTimestamp. 20 px - 90 px 30 px 80 px 0 px 0 px. What I want to do is combine all of these into one animation instead of several. If you havent worked with them you can level up on the syntax.
 Source: uxdesign.cc
Source: uxdesign.cc
You can comma-separate the values to declare multiple animations on a selector as well. Url twitter-logo-birdpng url treehouseFrogpng url bg-cloudspng. Else diff timeStamp - lastIterationTimestamp. But if any properties are repeated only the last one works. You can specify two animations using syntax like this.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
CSS animations are rad and the concept is fairly simple. Else diff timeStamp - lastIterationTimestamp. Then youll apply the rotate animation to each wave with different background colors and values for the animation-timing property. The CSS animation longhand values can accept multiple values separated by commas this feature can be used when you want to apply multiple animations in a single rule and set separate durations iteration counts etc. Css3 sync multiple element animation.
 Source: pinterest.com
Source: pinterest.com
You can specify two animations using syntax like this. You can change as many CSS properties you want as many times as you want. Function animationStartevent if shouldSyncevent const target. But if any properties are repeated only the last one works. You cannot animate same attribute here transform attribute more than once on a same element the last one will overwrite other You should put your target element into a div and apply one transform-animation on the div and other transform-animation on the target element.
 Source: stackoverflow.com
Source: stackoverflow.com
Name the animation define the movement in keyframes and then call that animation on an element. You can specify two animations using syntax like this. What I want to do is combine all of these into one animation instead of several. CSS Animations - multiple steps. Geoff Graham on Dec 10 2015.
 Source: sliderrevolution.com
Source: sliderrevolution.com
I dont see how to combine the animations into one since they work on different elements. The animation property or its sub-properties can be used to animate other CSS properties such as color background-color height or width of HTML elements. The CSS animation longhand values can accept multiple values separated by commas this feature can be used when you want to apply multiple animations in a single rule and set separate durations iteration counts etc. The second style rule hides the first. Grow sales with Customer Journey Smarts with MailChimp.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
You can comma-separate the values to declare multiple animations on a selector as well. First the syntax you use only specifies one animation. Width height background-color transform. Wilson explains how with CSS keyframe animations when multiple of them are applied to an element they do both work. Using Multi-Step Animations and Transitions.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
CSS animations are rad and the concept is fairly simple. But if any properties are repeated only the last one works. Keyframes hold what styles the element will have at certain times. You can comma-separate the values to declare multiple animations on a selector as well. The CSS Wave animation is a unique use case of the rotate animation.
 Source: pinterest.com
Source: pinterest.com
You can comma-separate the values to declare multiple animations on a selector as well. Css3 sync multiple element animation. You can change as many CSS properties you want as many times as you want. You can comma-separate the values to declare multiple animations on a selector as well. Width height background-color transform.
 Source: stackoverflow.com
Source: stackoverflow.com
CSS Animations - multiple steps. What I want to do is combine all of these into one animation instead of several. The animation property or its sub-properties can be used to animate other CSS properties such as color background-color height or width of HTML elements. You can indeed run multiple animations simultaneously but your example has two problems. You can change as many CSS properties you want as many times as you want.
 Source: stackoverflow.com
Source: stackoverflow.com
Geoff Graham on Dec 10 2015. If multiple animations are attempting to modify the same property then the animation closest to the end of the list of names wins. An animation lets an element gradually change from one style to another. I dont see how to combine the animations into one since they work on different elements. Despite using the same keyframe rule and animation properties the elements are out of sync on the first loop but are in sync after the first loop.
 Source: dev.to
Source: dev.to
An animation lets an element gradually change from one style to another. They override each other. So multiple background images on an element is something weve been able to do for quite a while now simply separate them with commas. Css3 sync multiple element animation. The CSS animation longhand values can accept multiple values separated by commas this feature can be used when you want to apply multiple animations in a single rule and set separate durations iteration counts etc.
 Source: creativebloq.com
Source: creativebloq.com
Multiple animated properties example body p The box below combines transitions for. In the example below we want to change the color of the circle in a keyframe whilst also nudging it from side to side with anotherelement animation. I want them to app. CSS animations are rad and the concept is fairly simple. Then youll apply the rotate animation to each wave with different background colors and values for the animation-timing property.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title css animation multiple elements by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info