30++ Cloudflare animate css ideas
Home » Wallpapers » 30++ Cloudflare animate css ideasYour Cloudflare animate css images are available. Cloudflare animate css are a topic that is being searched for and liked by netizens today. You can Find and Download the Cloudflare animate css files here. Download all free photos.
If you’re looking for cloudflare animate css images information linked to the cloudflare animate css interest, you have pay a visit to the ideal blog. Our website always provides you with suggestions for seeking the maximum quality video and picture content, please kindly surf and find more informative video articles and images that fit your interests.
Cloudflare Animate Css. You have to create HTML CSS JS File For this menu. Once Cloudflare returns a cache HIT for the file it will be returned to. Tutorial de como usar a biblioteca animatecss. Step 5 - Add animated the name of the desired animation eg.
 Our 50 Favorite Css Libraries Frameworks And Tools From 2020 Design Assets Animate Css Design System From in.pinterest.com
Our 50 Favorite Css Libraries Frameworks And Tools From 2020 Design Assets Animate Css Design System From in.pinterest.com
Cdnjs is a free and open-source CDN service trusted by over 125 of all websites serving over 200 billion requests each month powered by Cloudflare. Step 2 - Login to PageCloud and open up the page you want to edit. Crie uma nova página HTML Pode usar BootStrap se quiser. Start the animation on page load. Link relstylesheet hrefbootstrap-337cssbootstrapmincssnewcache01. The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file.
The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file.
Content goes here Next lets add quick css to style our box. You have to create HTML CSS JS File For this menu. So your div might look like this. Auto Minify will remove all unnecessary characters from HTML JavaScript and CSS files. Animatecss vs CloudFlare Comparison between two ecommerce system - animatecss and CloudFlare. Remember youve to create a file with html extension.
 Source: blog.umbler.com
Source: blog.umbler.com
Animatecss is a css file that is hosted by cloudfares cdn. Link relstylesheet hrefbootstrap-337cssbootstrapmincssnewcache01. Add the following attributes to HTML elements to animate on the viewport classos-animation data-os-animationzoomIn data-os-animation-delay0s References. You have to create HTML CSS JS File For this menu. CSS JS minification operates on cached CSS and JS files only.
 Source: pinterest.com
Source: pinterest.com
Content goes here Next lets add quick css to style our box. Once Cloudflare returns a cache HIT for the file it will be returned to. Add this style to the main CSS fileos-animation opacity. Step 2 - Login to PageCloud and open up the page you want to edit. Step 5 - Add animated the name of the desired animation eg.
 Source: pinterest.com
Source: pinterest.com
Plug and play app-like animations for your websites and web apps. The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file. This is a div and nothing but a div. So your div might look like this. Class wow will trigger the animation that you have selected.
 Source: br.pinterest.com
Source: br.pinterest.com
Plug and play app-like animations for your websites and web apps. Animatecss is a css file that is hosted by cloudfares cdn. Step 3 - Drag and drop the Animatecss file you downloaded on to your page. Add this style to the main CSS fileos-animation opacity. Class wow will trigger the animation that you have selected.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
Add this style to the main CSS fileos-animation opacity. Start the animation on page load. Cloudflare users interested in minifying HTML CSS and JavaScript can activate Auto Minify in their Cloudflare settings. After installing Animatecss add the class animate__animated to an element along with any of the animation names dont forget the animate__ prefix. So your div might look like this.
 Source: pinterest.com
Source: pinterest.com
We make it faster and easier to load library files on your websites. Cdnjs is a free and open-source CDN service trusted by over 125 of all websites serving over 200 billion requests each month powered by Cloudflare. Animatecss is a css file that is hosted by cloudfares cdn. CSS JS minification operates on cached CSS and JS files only. After creating these files just paste the following codes into your file.
 Source: medium.com
Source: medium.com
Add this style to the main CSS fileos-animation opacity. Once Cloudflare returns a cache HIT for the file it will be returned to. Start the animation on page load. Animated Profile Card Source Codes. Cloudflare users interested in minifying HTML CSS and JavaScript can activate Auto Minify in their Cloudflare settings.
 Source: cloudflare.com
Source: cloudflare.com
The CDN is separate from your site so having the plugin on your site shouldnt help you at all. Refresh the page to see the animation. Animatecss is a css file that is hosted by cloudfares cdn. CSS is auto cached by Cloudflare when it is on try putting cssnewcache0x in your html tag where X you add 1 everytime you change something in your CSS file so it will create a new cache. The CDN is separate from your site so having the plugin on your site shouldnt help you at all.
 Source: pinterest.com
Source: pinterest.com
You have to create HTML CSS JS File For this menu. Step 2 - Login to PageCloud and open up the page you want to edit. Start the animation on page load. We make it faster and easier to load library files on your websites. Crie uma nova página HTML Pode usar BootStrap se quiser.
 Source: br.pinterest.com
Source: br.pinterest.com
Animatecss is a css file that is hosted by cloudfares cdn. Plug and play app-like animations for your websites and web apps. CSS is auto cached by Cloudflare when it is on try putting cssnewcache0x in your html tag where X you add 1 everytime you change something in your CSS file so it will create a new cache. Animatecss vs CloudFlare Comparison between two ecommerce system - animatecss and CloudFlare. Class wow will trigger the animation that you have selected.
 Source: oppilla.com
Source: oppilla.com
Class wow will trigger the animation that you have selected. After installing Animatecss add the class animate__animated to an element along with any of the animation names dont forget the animate__ prefix. Step 2 - Login to PageCloud and open up the page you want to edit. Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu. Once Cloudflare returns a cache HIT for the file it will be returned to.
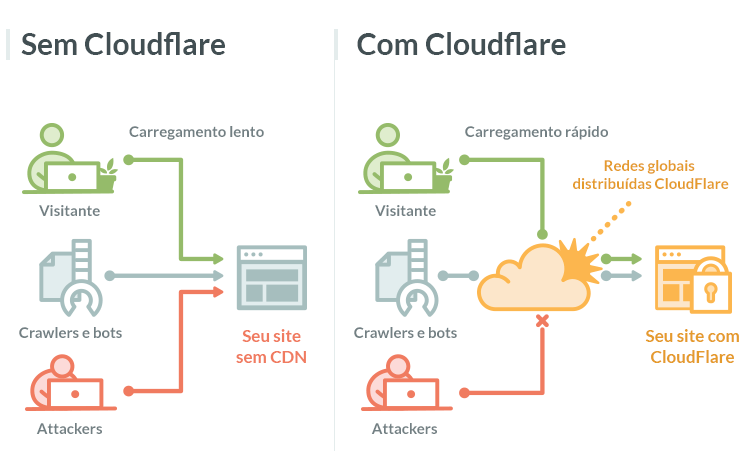
 Source: blog.umbler.com
Source: blog.umbler.com
CSS is auto cached by Cloudflare when it is on try putting cssnewcache0x in your html tag where X you add 1 everytime you change something in your CSS file so it will create a new cache. An animated element. Animatecss vs CloudFlare Comparison between two ecommerce system - animatecss and CloudFlare. Auto Minify will remove all unnecessary characters from HTML JavaScript and CSS files. After installing Animatecss add the class animate__animated to an element along with any of the animation names dont forget the animate__ prefix.
 Source: pinterest.com
Source: pinterest.com
Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu. CSS JS minification operates on cached CSS and JS files only. Add the following attributes to HTML elements to animate on the viewport classos-animation data-os-animationzoomIn data-os-animation-delay0s References. Tutorial de como usar a biblioteca animatecss. This is a div and nothing but a div.
 Source: in.pinterest.com
Source: in.pinterest.com
Animatecss vs CloudFlare Comparison between two ecommerce system - animatecss and CloudFlare. Refresh the page to see the animation. Cdnjs is a free and open-source CDN service trusted by over 125 of all websites serving over 200 billion requests each month powered by Cloudflare. Animated Profile Card Source Codes. Start the animation on click event.
 Source: pinterest.com
Source: pinterest.com
Refresh the page to see the animation. This is a div and nothing but a div. All we have to do is add the class wow to items you want to animate on scroll as well as the animation you want to use example fadeInLeft. Step 5 - Add animated the name of the desired animation eg. Auto Minify will remove all unnecessary characters from HTML JavaScript and CSS files.
 Source: pinterest.com
Source: pinterest.com
Tutorial de como usar a biblioteca animatecss. The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file. Plug and play app-like animations for your websites and web apps. Refresh the page to see the animation. Start the animation on click event.
 Source: in.pinterest.com
Source: in.pinterest.com
Refresh the page to see the animation. 351 See all versions. Start the animation on page load. CSS JS minification operates on cached CSS and JS files only. The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file.
 Source: pinterest.com
Source: pinterest.com
Refresh the page to see the animation. The CDN is separate from your site so having the plugin on your site shouldnt help you at all. An animated element. The First Step create an HTML file with the name of indexhtml and paste the given codes in your HTML file. All we have to do is add the class wow to items you want to animate on scroll as well as the animation you want to use example fadeInLeft.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title cloudflare animate css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 34+ Explain application of 3d animation information
- 34+ Drone gif animation info
- 20+ Fireboy and watergirl anime ideas
- 18++ Company of animals pet corrector ideas in 2021
- 13++ Animal spirit guides for money ideas in 2021
- 33+ Describe the diversity of the animal kingdom information
- 26+ Apple animals information
- 50+ Best anime movie to watch 2018 information
- 44++ Best anime figures 2019 information
- 37+ Animation of life info