33+ Chart js animation examples ideas
Home » Wallpapers » 33+ Chart js animation examples ideasYour Chart js animation examples images are ready. Chart js animation examples are a topic that is being searched for and liked by netizens today. You can Get the Chart js animation examples files here. Find and Download all royalty-free vectors.
If you’re searching for chart js animation examples pictures information related to the chart js animation examples interest, you have visit the ideal site. Our website always gives you hints for seeking the highest quality video and image content, please kindly surf and find more informative video content and images that fit your interests.
Chart Js Animation Examples. Chart Animation Speed Chart JS 3 ChartJS 3. If the chart is in its final form animationFraction1. Screen and max-width. Object Styles object for the baseline element.
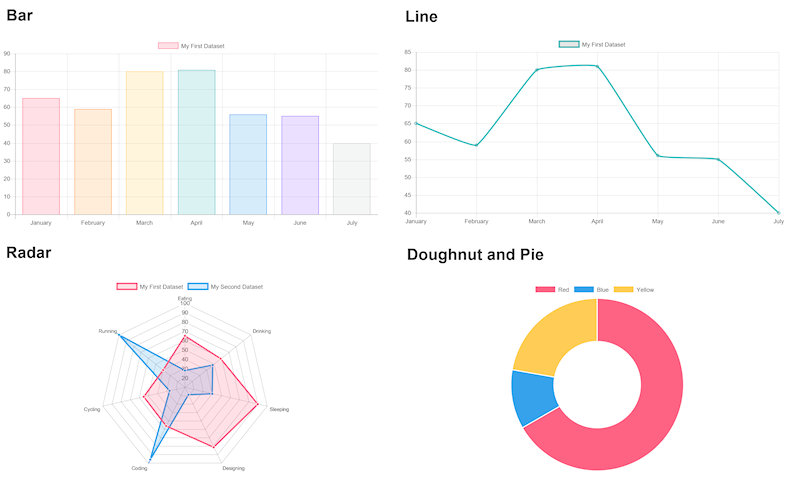
 Easy And Beautiful Charts With Chart Js And Vue Js From vuejsexamples.com
Easy And Beautiful Charts With Chart Js And Vue Js From vuejsexamples.com
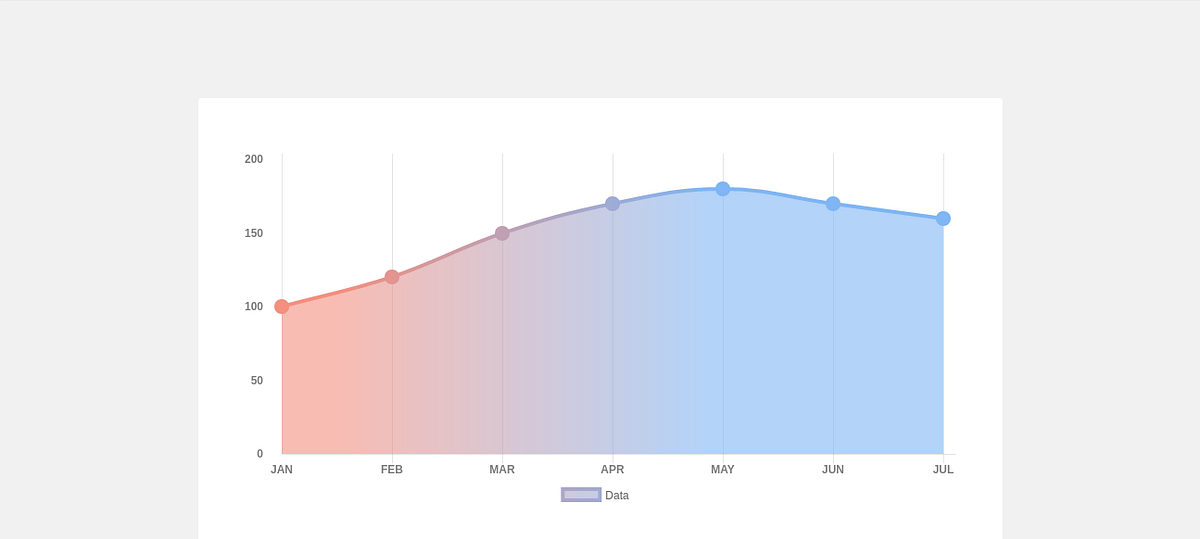
Should Designers Stay Out of Politics. For instance if an animation is 5 complete animationFraction will be 005 and if an animation is 100 complete ie. Busque trabalhos relacionados a Chart js animation example ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. Pie Chart with Animated Description Box Fully Responsive Charts info graphic. In this example we are changing the visibility of dots and lines as well as use different label interpolations for space reasons. Line chart with area.
String Start The text that will appear in the start button.
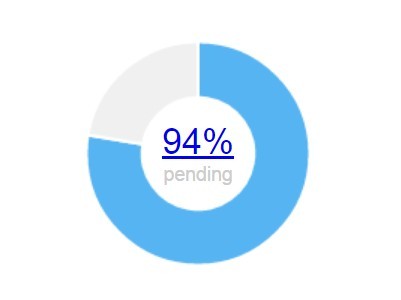
The given example shows market share of desktop browsers in 2016 in an animated Pie Chart. 09 PM 0930 10 PM 1030 11 PM 1130 Wed 08 1230 01 AM 0130 0 100 200 300 400 500 600. This sample displays a progress bar showing how far along the animation is. Import React from react import useChartConfig from hooksuseChartConfig import Box from componentsBox import SyntaxHighlighter from componentsSyntaxHighlighter import Chart. If the chart is in its final form animationFraction1. .
 Source: jqueryscript.net
Source: jqueryscript.net
First we need the canvas element. This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent looking charts that you can copy and paste into your own projects and quickly get going with customizing and fine-tuning to make them fit your style and purpose. Line area bar bubble. The given example shows market share of desktop browsers in 2016 in an animated Pie Chart. Object Styles object for the components main wrapper.
 Source: createwithdata.com
Source: createwithdata.com
Animated Data Bar Chart Graph. Fun with D3 animation. Functionvalue return Week value. Pie Chart with Animated Description Box Fully Responsive Charts info graphic. All chart types in CanvasJS including column pie line doughnut area etc support animated rendering.
 Source: blog.vanila.io
Source: blog.vanila.io
I request new value from server in format timevalue every 5 seconds and I want only 10 points on screen so when new data come in I. Library provides option to enable or disable animation along with the control over duration of animation. Object Styles object for the baseline element. Show a start button that triggers the animation. Var ctx document.
 Source: vuejsexamples.com
Source: vuejsexamples.com
Line Interpolation Smoothing. CurrentStep animation. Next we need to get the context and to instantiate the chart. Yes animation is a powerful attention-grabber even more powerful than a glossy 3D pie chart in Crystal Xcelsius. Bi-polar Line chart with area only.
 Source: microbuilder.io
Source: microbuilder.io
Function animation progress. Var chart new Chartctx type. Initialize the chart. Using events to replace graphics. Remove oldest point from chart.
 Source: csscodelab.com
Source: csscodelab.com
CurrentStep animation. Functionvalue return Week value. Examples - Apache ECharts. Show a start button that triggers the animation. Busque trabalhos relacionados a Chart js animation example ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos.
 Source: medium.com
Source: medium.com
Data options. Animated Data Bar Chart Graph. Easily Create Stunning Animated Charts with ChartJs. I request new value from server in format timevalue every 5 seconds and I want only 10 points on screen so when new data come in I. Object Styles object for the chart wrapper.
 Source: stackoverflow.com
Source: stackoverflow.com
Busque trabalhos relacionados a Chart js animation example ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. Responsive and Animated Pie Charts. The draw function is called at each step of the animation to update the data display. In this example we are changing the visibility of dots and lines as well as use different label interpolations for space reasons. Function animation progressvalue animationanimationObjectcurrentStep animationanimationObjectnumSteps.
 Source: codeproject.com
Source: codeproject.com
Animation makes the chart look more appealing. Line chart with area. The draw function is called at each step of the animation to update the data display. To use these examples make sure to also include Chartjs. Import React from react import useChartConfig from hooksuseChartConfig import Box from componentsBox import SyntaxHighlighter from componentsSyntaxHighlighter import Chart.
 Source: wysiwygwebbuilder.com
Source: wysiwygwebbuilder.com
Bi-polar Line chart with area only. Panning can be done. Functionvalue return W value. Another example usage of these callbacks can be found on Github. This page describes how to animate modifications made to a chart instead of applying them instantly.
 Source: stackoverflow.com
Source: stackoverflow.com
In this video we will explore how to use the newly chart JS version 3. All chart types in CanvasJS including column pie line doughnut area etc support animated rendering. . Which is exciting but it has some differ. Var responsiveOptions screen and min-width.
 Source: github.com
Source: github.com
Panning can be done. Functionvalue return Week value. Data options. Interactivity Zoom Scroll Pan Formatting. This sample displays a progress bar showing how far along the animation is.
 Source: blog.vanila.io
Source: blog.vanila.io
In this video we will explore how to use the newly chart JS version 3. The problem here is animation - chart not shifts to the left - its just redraws on the same place. The draw function is called at each step of the animation to update the data display. Chart Animation Speed Chart JS 3 ChartJS 3. Screen and max-width.
 Source: js-tutorials.com
Source: js-tutorials.com
This page describes how to animate modifications made to a chart instead of applying them instantly. Cadastre-se e oferte em trabalhos gratuitamente. The following example fills a progress bar during the chart animation. CurrentStep animation. RadialBar Circular Gauge.
 Source: stackoverflow.com
Source: stackoverflow.com
. Easily Create Stunning Animated Charts with ChartJs. . Panning can be done. For instance if an animation is 5 complete animationFraction will be 005 and if an animation is 100 complete ie.
 Source: pinterest.com
Source: pinterest.com
Remove oldest point from chart. Animated Data Bar Chart Graph. Object Styles object for the components main wrapper. Var responsiveOptions screen and min-width. Line chart with area.
 Source: vuejsexamples.com
Source: vuejsexamples.com
Pie Chart with Animated Description Box Fully Responsive Charts info graphic. Var responsiveOptions screen and min-width. Bi-polar Line chart with area only. If the chart is in its final form animationFraction1. Initialize the chart.
 Source: stackoverflow.com
Source: stackoverflow.com
Interactivity Zoom Scroll Pan Formatting. Responsive and Animated Pie Charts. This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent looking charts that you can copy and paste into your own projects and quickly get going with customizing and fine-tuning to make them fit your style and purpose. Filled holes in data. All chart types in CanvasJS including column pie line doughnut area etc support animated rendering.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title chart js animation examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 34+ Explain application of 3d animation information
- 34+ Drone gif animation info
- 20+ Fireboy and watergirl anime ideas
- 18++ Company of animals pet corrector ideas in 2021
- 13++ Animal spirit guides for money ideas in 2021
- 33+ Describe the diversity of the animal kingdom information
- 26+ Apple animals information
- 50+ Best anime movie to watch 2018 information
- 44++ Best anime figures 2019 information
- 37+ Animation of life info