37++ Bouncing ball animation javascript ideas in 2021
Home » Background » 37++ Bouncing ball animation javascript ideas in 2021Your Bouncing ball animation javascript images are ready in this website. Bouncing ball animation javascript are a topic that is being searched for and liked by netizens now. You can Find and Download the Bouncing ball animation javascript files here. Find and Download all free vectors.
If you’re searching for bouncing ball animation javascript images information related to the bouncing ball animation javascript interest, you have pay a visit to the ideal site. Our website frequently gives you suggestions for refferencing the maximum quality video and image content, please kindly surf and locate more informative video articles and graphics that fit your interests.
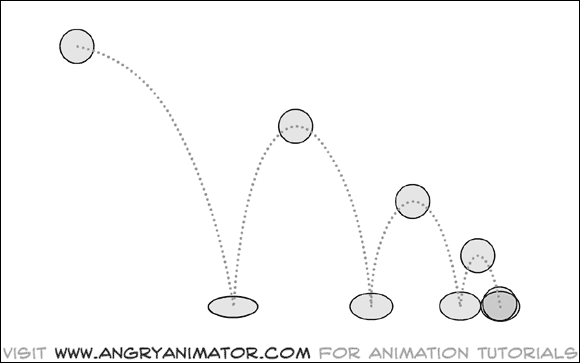
Bouncing Ball Animation Javascript. Nothing complicated here assuming youre familiar with basic HTML markup. Make a bouncing ball. In this video I make a bouncing ball animation using HTML CSS and JavaScript with animation effect this will be helpful for beginnershtmlcssjavascriptFo. Ask Question Asked 7 years 5 months ago.
 How To Create Bouncing Balls Using Html Canvas And Javascript From yogeshchauhan.com
How To Create Bouncing Balls Using Html Canvas And Javascript From yogeshchauhan.com
Python tkinter bouncing ball animation. Make a bouncing ball. In this video I make a bouncing ball animation using HTML CSS and JavaScript with animation effect this will be helpful for beginnershtmlcssjavascriptFo. You can see related article how to make smooth bounce animation using CSS. In the task Animate the bouncing ball we had only one property to animate. Bouncing ball can be created by using HTML CSS and JavaScript and perform some bouncing operations on that ball.
A Bouncing Ball Canvas Program.
I think current axis. Star 0 Fork 0. Bouncing ball in JavaScript. We covered a lot of examples and transformations to make them even more versatile. The layout will be simple for now but in the next section there will be a better object-oriented version. Ask Question Asked 7 years 5 months ago.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Nothing complicated here assuming youre familiar with basic HTML markup. TI-Basic Bouncing Ball Animation. For instance moving along a complex path with a timing function different from Bezier curves or an animation on a canvas. In the task Animate the bouncing ball we had only one property to animate. Active 7 years 5 months ago.
 Source: stackoverflow.com
Source: stackoverflow.com
Animate the ball bouncing to the right. Viewed 8k times 5 2 begingroup I have been. TI-Basic Bouncing Ball Animation. All gists Back to GitHub Sign in Sign up Sign in Sign up message Instantly share code notes and snippets. Star Code Revisions 1.
 Source: youtube.com
Source: youtube.com
Nothing complicated here assuming youre familiar with basic HTML markup. To bounce we can use CSS property top and positionabsolute for the ball inside the field with positionrelative. Bouncing ball can be created by using HTML CSS and JavaScript and perform some bouncing operations on that ball. Simple Bouncing Ball Lets try to put the parts of animation into code. The layout will be simple for now but in the next section there will be a better object-oriented version.
 Source: medium.com
Source: medium.com
To bounce we can use CSS property top and positionabsolute for the ball inside the field with positionrelative. Thread handler and activity structure for a bouncing ball animation. Star Code Revisions 1. Use javascript and html5 canvas to make a bouncing ball animation. Viewed 2k times 1 Here is Theme of my javascript game-Fiddle.
 Source: greensock.com
Source: greensock.com
JavaScript animations can use any timing function. Closed particle system simulation in vanilla Javascript. The distance to the left is 100px. Python tkinter bouncing ball animation. Weve placed the JavaScript code in the file bouncing_balljs and it looks like this.
 Source: jackmckew.dev
Source: jackmckew.dev
Animate the bouncing ball. Created Apr 6 2012. Make a bouncing ball. Closed particle system simulation in vanilla Javascript. We animate a square ball that endlessly bounces off the si.
 Source: phppot.com
Source: phppot.com
Use javascript and html5 canvas to make a bouncing ball animation. Click to see how it should look. The distance to the left is 100px. Thread handler and activity structure for a bouncing ball animation. The CSS top property refers to the upper edge of the ball.
 Source: medium.com
Source: medium.com
Python tkinter bouncing ball animation. Take the solution of the previous task Animate the bouncing ball as the source. In this written from scratch programming tutorial you will learn how to code pure JavaScript and HTML5 to make a bouncing balls application that runs on any. When ball touches offset to XY paddle then it should stop moving. Simple Bouncing Ball Lets try to put the parts of animation into code.
 Source: youtube.com
Source: youtube.com
For instance moving along a complex path with a timing function different from Bezier curves or an animation on a canvas. In this tutorial we learn how to make 2d graphics in JavaScript by using the HTML canvas element. Closed particle system simulation in vanilla Javascript. Python tkinter bouncing ball animation. In this written from scratch programming tutorial you will learn how to code pure JavaScript and HTML5 to make a bouncing balls application that runs on any.
 Source: pinterest.com
Source: pinterest.com
You can see related article how to make smooth bounce animation using CSS. Open a sandbox for the task. Nothing complicated here assuming youre familiar with basic HTML markup. Take the solution of the previous task Animate the bouncing ball as the source. Write the animation code.
 Source: youtube.com
Source: youtube.com
A Bouncing Ball Canvas Program. Simple Bouncing Ball Lets try to put the parts of animation into code. Star Code Revisions 1. Note the ridiculously simple HTML5 doctype and the inclusion of a canvas element on which well draw the animation. Weve placed the JavaScript code in the file bouncing_balljs and it looks like this.
 Source: youtube.com
Source: youtube.com
Bouncing ball in JavaScript. JavaScript animations can use any timing function. Make the ball bounce to the right. In this video I make a bouncing ball animation using HTML CSS and JavaScript with animation effect this will be helpful for beginnershtmlcssjavascriptFo. Rotating and bouncing ball animations in Javascript CSS - anihtml.
 Source: youtube.com
Source: youtube.com
Star Code Revisions 1. You can see related article how to make smooth bounce animation using CSS. The bottom coordinate of the field is fieldclientHeight. Take the solution of the previous task Animate the bouncing ball as the source. Viewed 8k times 5 2 begingroup I have been.
 Source: yogeshchauhan.com
Source: yogeshchauhan.com
Weve placed the JavaScript code in the file bouncing_balljs and it looks like this. Rendering explosion of bouncing balls on a canvas. Open a sandbox for the task. Animate the ball bouncing to the right. Weve placed the JavaScript code in the file bouncing_balljs and it looks like this.
 Source: sharecodepoint.com
Source: sharecodepoint.com
Use javascript and html5 canvas to make a bouncing ball animation. Bouncing ball in JavaScript. Python tkinter bouncing ball animation. Take the solution of the previous task Animate the bouncing ball as the source. JavaScript animations can use any timing function.
 Source: stackoverflow.com
Source: stackoverflow.com
Bouncing ball in JavaScript. Closed particle system simulation in vanilla Javascript. Take the solution of the previous task Animate the bouncing ball as the source. Ask Question Asked 8 years 7 months ago. Star Code Revisions 1.
 Source: medium.com
Source: medium.com
Animate the ball bouncing to the right. JavaScript animations can handle things that CSS cant. Star Code Revisions 1. Bouncing ball in JavaScript. Rendering explosion of bouncing balls on a canvas.
 Source: youtube.com
Source: youtube.com
In this written from scratch programming tutorial you will learn how to code pure JavaScript and HTML5 to make a bouncing balls application that runs on any. Python tkinter bouncing ball animation. Note the ridiculously simple HTML5 doctype and the inclusion of a canvas element on which well draw the animation. The distance to the left is 100px. We animate a square ball that endlessly bounces off the si.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title bouncing ball animation javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info