25++ Bootstrap 4 modal animation info
Home » Wallpapers » 25++ Bootstrap 4 modal animation infoYour Bootstrap 4 modal animation images are available. Bootstrap 4 modal animation are a topic that is being searched for and liked by netizens now. You can Download the Bootstrap 4 modal animation files here. Find and Download all royalty-free images.
If you’re looking for bootstrap 4 modal animation images information related to the bootstrap 4 modal animation interest, you have come to the ideal blog. Our website frequently provides you with hints for downloading the highest quality video and image content, please kindly search and find more informative video articles and graphics that fit your interests.
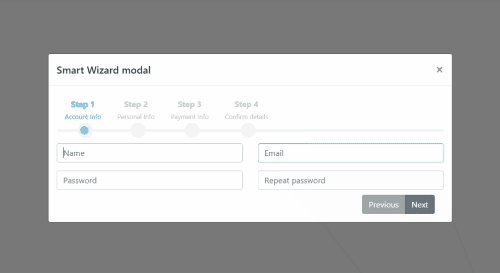
Bootstrap 4 Modal Animation. Bootstrap 4 modal popup auto closing. The modals are used to provide information or warning to the user such as give information about the session time out or ask for confirmation about critical actions before proceeding to. Animatecss is an animated CSS owned by Daniel Eden that can be combined with bootstrap framework without reducing performance. Please have a look at it in the demo below.
 How To Create Your Own Animation For Bootstrap 4 Modal Web Development From webdevpuneet.com
How To Create Your Own Animation For Bootstrap 4 Modal Web Development From webdevpuneet.com
Bootstrap 4 Modal animation with animatecss Bootstrap 4 Modal con animación usando animatecss. This is essentially needy upon bootstrap. The Modal component is a dialog boxpopup window that is displayed on top of the current page. Here we can see a Bootstrap Modal with form. Forms are used everywhere. Bootstrap Modal with Animation Effect Example.
Animatecss is an animated CSS owned by Daniel Eden that can be combined with bootstrap framework without reducing performance.
Forms are used everywhere. Im using rubberBand and bounceOutLeft for the opening and closing respectively. Bootstrap 4 Modal. If you are bored with the standard bootstrap effect animatecss is the best and lightweight solution to be applied with your web application. For something that is adaptable Modal is the correct bootstrap modal for you. So that animation can work well you need.
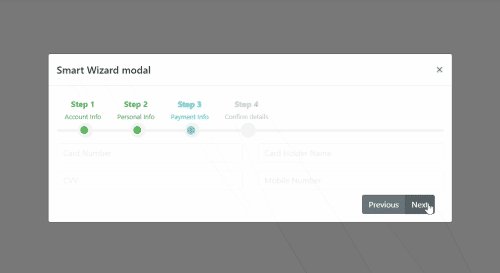
 Source: webdevpuneet.com
Source: webdevpuneet.com
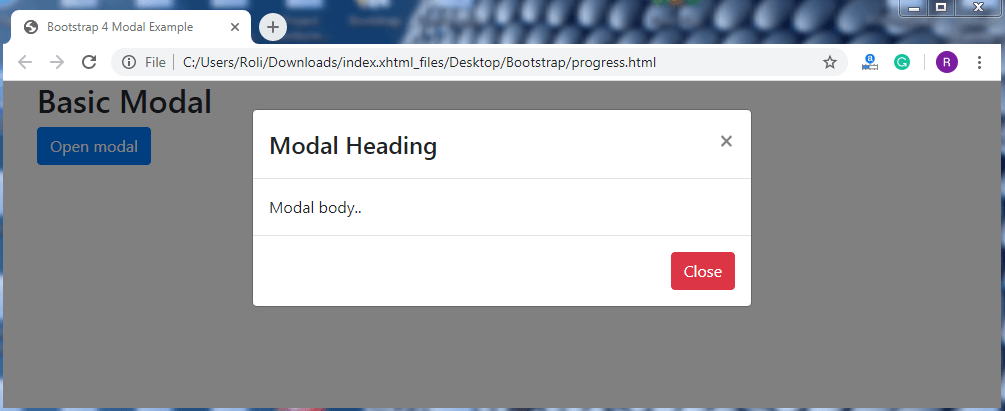
Bootstrap modal animation openclose with animatecss. The modals are used to provide information or warning to the user such as give information about the session time out or ask for confirmation about critical actions before proceeding to. Im using Animatecss to animate Bootstrap 4 Modal. Bootstrap 4 Modal. Hello there today I met a situation where I had to change the animation of a bootstrap 4 modal and figured out this solution.
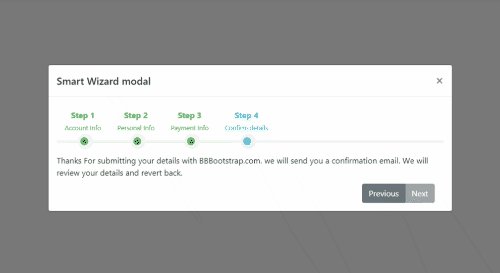
 Source: stackoverflow.com
Source: stackoverflow.com
Please have a look at it in the demo below. Here we can see a Bootstrap Modal with form. The Modal component is a dialog boxpopup window that is displayed on top of the current page. Changing a bootstrap modal dialog effect is very easy to do with animatecss. If you are bored with the standard bootstrap effect animatecss is the best and lightweight solution to be applied with your web application.
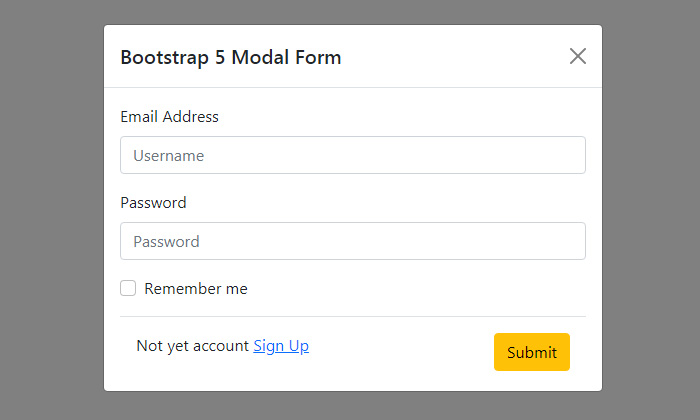
 Source: devsnap.me
Source: devsnap.me
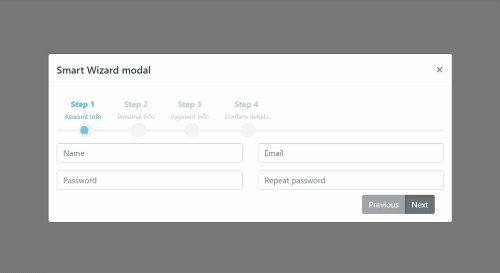
Animated Bootstrap 4 modals using animatecss. The Modal component is a dialog boxpopup window that is displayed on top of the current page. If you want to change the direction of modal animation add class top right bottom or left to the modal divmodal-side modal-top-right Top Rightmodal-side modal-top-left Top Leftmodal-side modal-bottom-right Bottom Rightmodal-side modal-bottom-right Bottom Left. Im using Animatecss to animate Bootstrap 4 Modal. Hello friends in this article weâll learn How To Create a Bootstrap 4 modal animated from the right or left side of the screen for doing this task well use modal id and for targeting this id well use attribute on button call data-targetget_quote_modal on a buttonFurthermore well also discuss the jQuery method to open a Bootstrap modal.
 Source: jqueryscript.net
Source: jqueryscript.net
Changing a bootstrap modal dialog effect is very easy to do with animatecss. Modal bootstrap itself actually already has a default animation that is fade animation. Bootstrap 4 Modal Dialog with Form. If you are bored with the standard bootstrap effect animatecss is the best and lightweight solution to be applied with your web application. Bootstrap 4 modal with animated emojis snippet is created by Hitesh Chauhan using Bootstrap 4 Javascript.
 Source: superglobals.net
Source: superglobals.net
For something that is adaptable Modal is the correct bootstrap modal for you. Changing a bootstrap modal dialog effect is very easy to do with animatecss. Animatecss is an animated CSS owned by Daniel Eden that can be combined with bootstrap framework without reducing performance. Bootstrap 4 Modal. ThismodalRef thismodalServiceshowModalComponent class.
 Source: jquery-az.com
Source: jquery-az.com
Bootstrap Modal with Animation Effect Example. Im using rubberBand and bounceOutLeft for the opening and closing respectively. Bootstrap 4 Modal. Here we can see a Bootstrap Modal with form. Forms are used everywhere.
 Source: tutorialandexample.com
Source: tutorialandexample.com
For something that is adaptable Modal is the correct bootstrap modal for you. If you want to change the direction of modal animation add class top right bottom or left to the modal divmodal-side modal-top-right Top Rightmodal-side modal-top-left Top Leftmodal-side modal-bottom-right Bottom Rightmodal-side modal-bottom-right Bottom Left. For those of you lovers of design of course it is very boring if the animation shown is all. This snippet is free and open source hence you can use it in your projectBootstrap 4 modal with animated emojis snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons. Bootstrap 4 modal with animated emojis snippet is created by Hitesh Chauhan using Bootstrap 4 Javascript.
 Source: seegatesite.com
Source: seegatesite.com
A simple but Awesome animation with CSS3 for Your Modals. How to create your own animation for Bootstrap 4 Modal. This is my code. A simple but Awesome animation with CSS3 for Your Modals. Hello there today I met a situation where I had to change the animation of a bootstrap 4 modal and figured out this solution.
 Source: bbbootstrap.com
Source: bbbootstrap.com
Im using rubberBand and bounceOutLeft for the opening and closing respectively. For something that is adaptable Modal is the correct bootstrap modal for you. Modal bootstrap bootstrap modal bootstrap modals bootstrap 4 modal bootstrap modals examples bootstrap modal popup bootstrap modal with animation effect animate modal bootstrap modal fade. Changing a bootstrap modal dialog effect is very easy to do with animatecss. Please have a look at it in the demo below.
 Source: youtube.com
Source: youtube.com
This is essentially needy upon bootstrap. Forms are used everywhere. Today Im going to show some ways to do animations. Here we can see a Bootstrap Modal with form. Modal bootstrap bootstrap modal bootstrap modals bootstrap 4 modal bootstrap modals examples bootstrap modal popup bootstrap modal with animation effect animate modal bootstrap modal fade.
 Source: markuptag.com
Source: markuptag.com
Modal left and right with Bootstrap 4 Modal izquierda o modal derecha con Bootstrap 4 bootstrap modal css efecto - Peengler. If you are bored with the standard bootstrap effect animatecss is the best and lightweight solution to be applied with your web application. This is my code. If you want to change the direction of modal animation add class top right bottom or left to the modal divmodal-side modal-top-right Top Rightmodal-side modal-top-left Top Leftmodal-side modal-bottom-right Bottom Rightmodal-side modal-bottom-right Bottom Left. The modals are used to provide information or warning to the user such as give information about the session time out or ask for confirmation about critical actions before proceeding to.
 Source: jqueryscript.net
Source: jqueryscript.net
The Bootstrap Notify is a beautiful responsive customisable accessible replacement for Javascripts popup boxes. Bootstrap 4 Modal Dialog with Form. A simple but Awesome animation with CSS3 for Your Modals. Its much increasingly required to incorporate a specific link when utilizing it. Today Im going to show some ways to do animations.
 Source: stackoverflow.com
Source: stackoverflow.com
Forms are used everywhere. Animatecss is an animated CSS owned by Daniel Eden that can be combined with bootstrap framework without reducing performance. Hello friends in this article weâll learn How To Create a Bootstrap 4 modal animated from the right or left side of the screen for doing this task well use modal id and for targeting this id well use attribute on button call data-targetget_quote_modal on a buttonFurthermore well also discuss the jQuery method to open a Bootstrap modal. Im using rubberBand and bounceOutLeft for the opening and closing respectively. How to create your own animation for Bootstrap 4 Modal.
 Source: stackoverflow.com
Source: stackoverflow.com
Animatecss is an animated CSS owned by Daniel Eden that can be combined with bootstrap framework without reducing performance. The modals are used to provide information or warning to the user such as give information about the session time out or ask for confirmation about critical actions before proceeding to. This is my code. Im using Animatecss to animate Bootstrap 4 Modal. Keep reading our Bootstrap Notify.
 Source: investmentnovel.com
Source: investmentnovel.com
Then set data like this. Im using Animatecss to animate Bootstrap 4 Modal. The modals are used to provide information or warning to the user such as give information about the session time out or ask for confirmation about critical actions before proceeding to. If you want to change the direction of modal animation add class top right bottom or left to the modal divmodal-side modal-top-right Top Rightmodal-side modal-top-left Top Leftmodal-side modal-bottom-right Bottom Rightmodal-side modal-bottom-right Bottom Left. ThismodalRef thismodalServiceshowModalComponent class.
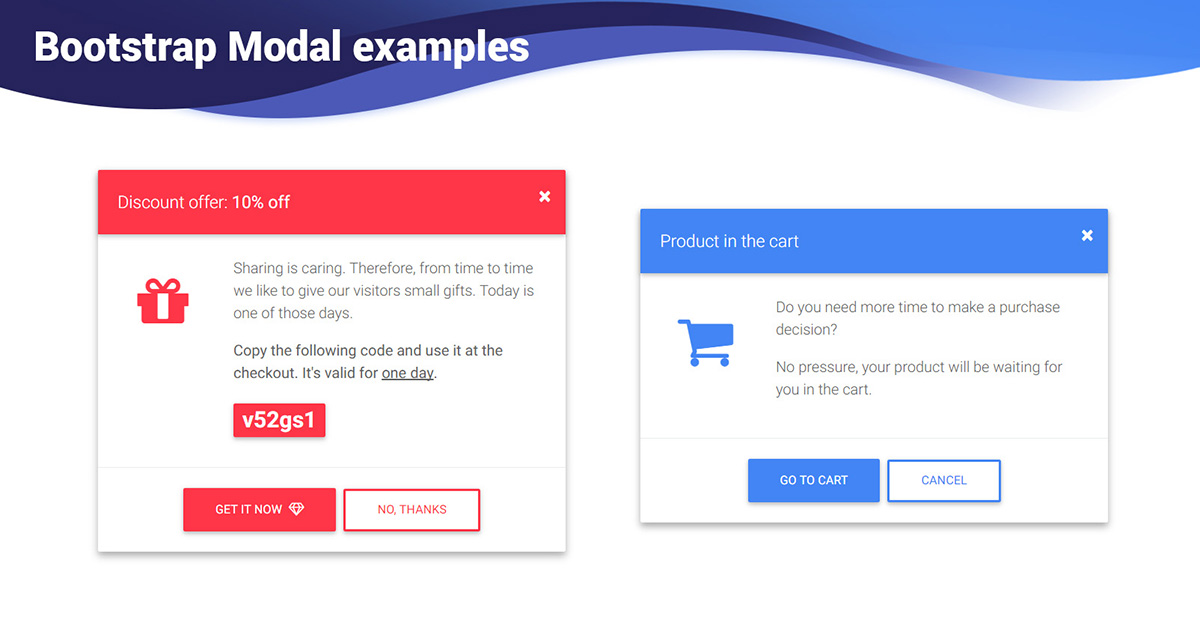
 Source: bootstrapfriendly.com
Source: bootstrapfriendly.com
The Modal is a component of Bootstrap 4 which is a dialog box or pop-up window. Forms are used everywhere. For something that is adaptable Modal is the correct bootstrap modal for you. ThismodalRef thismodalServiceshowModalComponent class. Well this time we will discuss how to enhance your boostrap modal with AnimateCss.
 Source: peengler.com
Source: peengler.com
For something that is adaptable Modal is the correct bootstrap modal for you. Its much increasingly required to incorporate a specific link when utilizing it. For something that is adaptable Modal is the correct bootstrap modal for you. Please have a look at it in the demo below. How to create your own animation for Bootstrap 4 Modal.
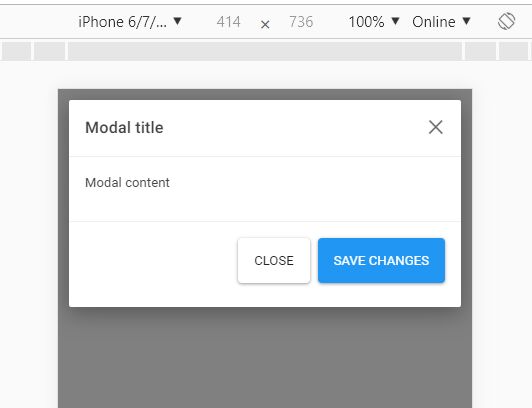
 Source: mdbootstrap.com
Source: mdbootstrap.com
Please have a look at it in the demo below. For something that is adaptable Modal is the correct bootstrap modal for you. Modal left and right with Bootstrap 4 Modal izquierda o modal derecha con Bootstrap 4 bootstrap modal css efecto - Peengler. Bootstrap modal animation openclose with animatecss. Im using rubberBand and bounceOutLeft for the opening and closing respectively.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title bootstrap 4 modal animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 34+ Explain application of 3d animation information
- 34+ Drone gif animation info
- 20+ Fireboy and watergirl anime ideas
- 18++ Company of animals pet corrector ideas in 2021
- 13++ Animal spirit guides for money ideas in 2021
- 33+ Describe the diversity of the animal kingdom information
- 26+ Apple animals information
- 50+ Best anime movie to watch 2018 information
- 44++ Best anime figures 2019 information
- 37+ Animation of life info