40++ Animation done in photoshop info
Home » Wallpapers » 40++ Animation done in photoshop infoYour Animation done in photoshop images are ready in this website. Animation done in photoshop are a topic that is being searched for and liked by netizens now. You can Download the Animation done in photoshop files here. Get all royalty-free vectors.
If you’re looking for animation done in photoshop images information related to the animation done in photoshop interest, you have come to the right blog. Our website frequently gives you suggestions for downloading the maximum quality video and picture content, please kindly surf and locate more enlightening video content and graphics that match your interests.
Animation Done In Photoshop. To do so go to Select Subject and allow Photoshop to utilize Adobe Sensei an innovative Artificial Intelligence AI to detect the subjects in the image and create a selection around it. Ive came across a cool looping animation thats apparently done entirely in Photoshop. But in IR you need to open the Output Settings under the FILE menu and choose Background. Animation done in Photoshop for a short independent film.
 Photoshop Animation Photoshop Animation In Photoshop Animation From ar.pinterest.com
Photoshop Animation Photoshop Animation In Photoshop Animation From ar.pinterest.com
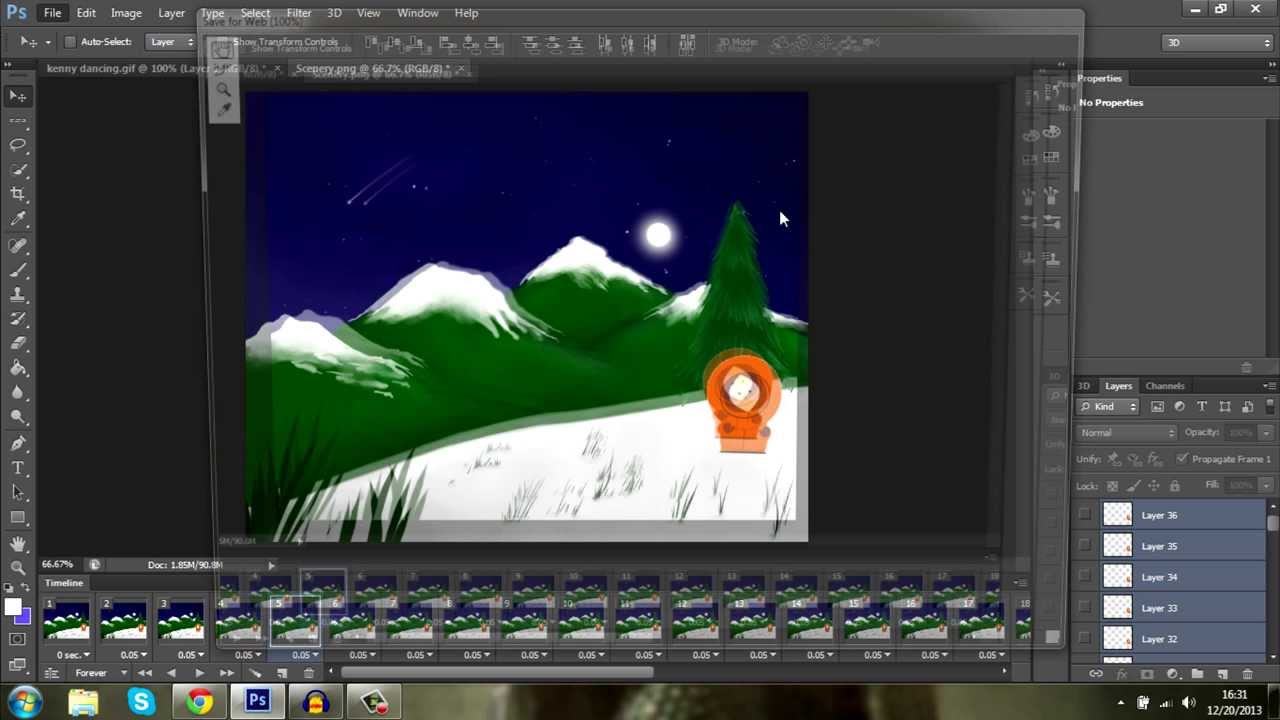
To create frame-based animations in Photoshop use the following general workflow. We generally make these in either Flash swf or as animated GIF. Here we will work in Photoshop and ImageReady to make an animated GIF. Open a new document. To animate any photo in Photoshop start by separating the image into two layers. In there setup your prefs then save the animation out.
But in IR you need to open the Output Settings under the FILE menu and choose Background.
I use Photoshop for many years. Whether youre making motion graphics 2D or 3D animation Animate has the tools you need to turn concepts into content. In its description it says that its very easy to do. Like movies animations are made of frames and you make these frames as layers in Photoshop. Control every aspect of animation from storyboard to final visual effects. To create frame-based animations in Photoshop use the following general workflow.
 Source: pinterest.com
Source: pinterest.com
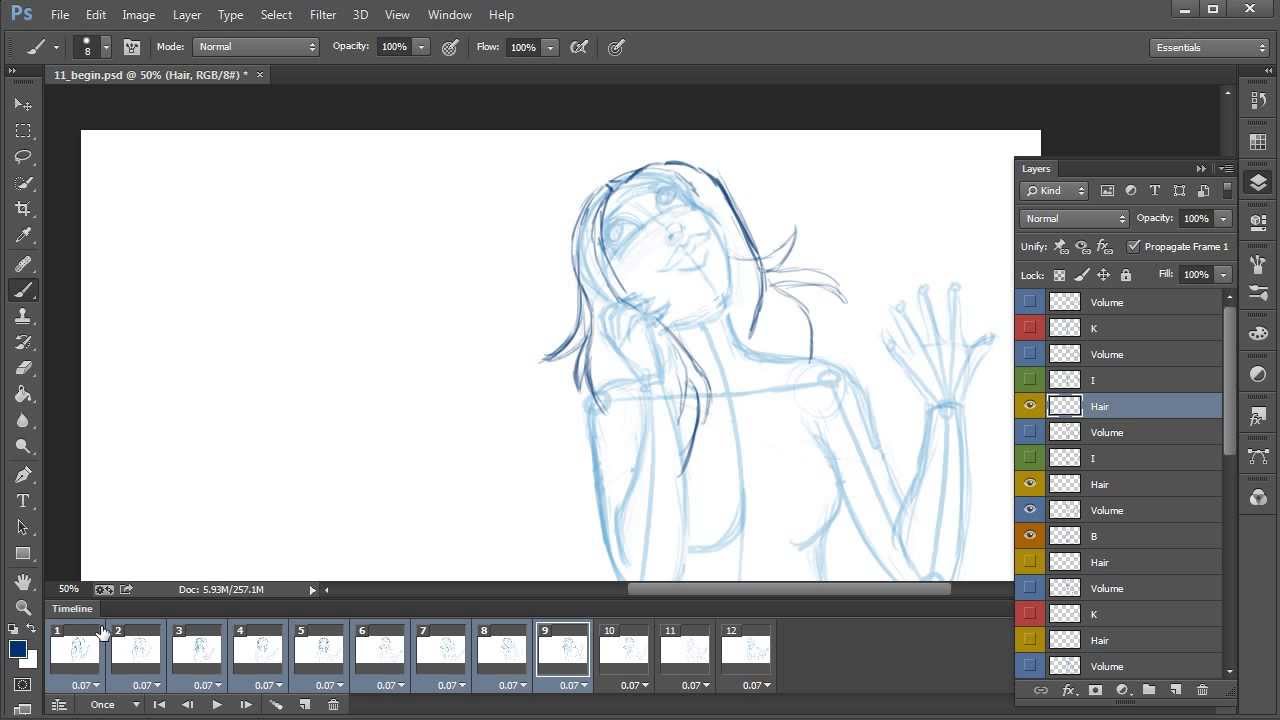
In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer. Animating a Layer. Since youre already used to working with layers this makes creating complex animations a nearly painless experience with a surprisingly low learning curve. Make footage that can integrate with other Adobe Creative Cloud apps like Adobe Photoshop and After Effects. Animations in Photoshop are layer driven.
 Source: fi.pinterest.com
Source: fi.pinterest.com
Since youre already used to working with layers this makes creating complex animations a nearly painless experience with a surprisingly low learning curve. Cartoon animation done by Photoshop Monsters and hoping to teach people for free. Ive came across a cool looping animation thats apparently done entirely in Photoshop. Graphic animations are like short movies. Animating a Layer.
 Source: pinterest.com
Source: pinterest.com
Animations in Photoshop are layer driven. To create frame-based animations in Photoshop use the following general workflow. Animation done in Photoshop for a short independent film. Change the name to Hand_Drawn_Bouncing_Ball. If they are not already visible open the Timeline and Layers panels.
 Source: ar.pinterest.com
Source: ar.pinterest.com
In its description it says that its very easy to do. To create frame-based animations in Photoshop use the following general workflow. The Foreground consists of the two male jumpers and their background. If they are not already visible open the Timeline and Layers panels. Cartoon animation done by Photoshop Monsters and hoping to teach people for free.
 Source: pinterest.com
Source: pinterest.com
Make footage that can integrate with other Adobe Creative Cloud apps like Adobe Photoshop and After Effects. Animations in Photoshop are layer driven. Each layer on your document will show up in the list on the left side of the Animation palette. Animating a Layer. If they are not already visible open the Timeline and Layers panels.
 Source: pinterest.com
Source: pinterest.com
Make footage that can integrate with other Adobe Creative Cloud apps like Adobe Photoshop and After Effects. I use Photoshop for many years. Animations in Photoshop are layer driven. Like movies animations are made of frames and you make these frames as layers in Photoshop. Each layer on your document will show up in the list on the left side of the Animation palette.
 Source: pinterest.com
Source: pinterest.com
In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer. Here we will work in Photoshop and ImageReady to make an animated GIF. We generally make these in either Flash swf or as animated GIF. Animations in Photoshop are layer driven. Whether youre making motion graphics 2D or 3D animation Animate has the tools you need to turn concepts into content.
 Source: pinterest.com
Source: pinterest.com
To do so go to Select Subject and allow Photoshop to utilize Adobe Sensei an innovative Artificial Intelligence AI to detect the subjects in the image and create a selection around it. Each layer on your document will show up in the list on the left side of the Animation palette. In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer. To create frame-based animations in Photoshop use the following general workflow. In PS youd choose a Matte colour using the Save for Web function.
 Source: pinterest.com
Source: pinterest.com
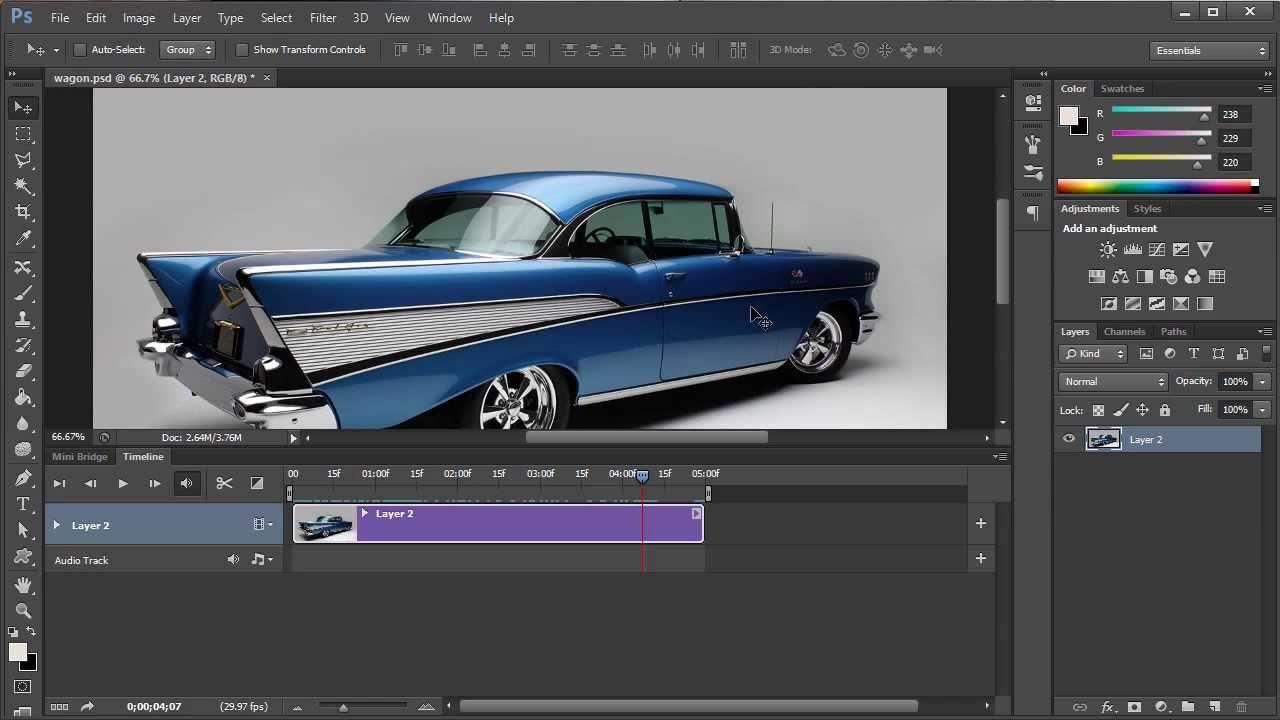
To create frame-based animations in Photoshop use the following general workflow. Cartoon animation done by Photoshop Monsters and hoping to teach people for free. You can animate position by adding a keyframe to the Position property then moving the current time indicator and dragging the layer in the document window. Heres a tutorial for doing a hand-drawn looping animation of a bouncing ball in Photoshop and exporting it for use in After Effects. We generally make these in either Flash swf or as animated GIF.
 Source: pinterest.com
Source: pinterest.com
We generally make these in either Flash swf or as animated GIF. The Foreground consists of the two male jumpers and their background. Like movies animations are made of frames and you make these frames as layers in Photoshop. Since youre already used to working with layers this makes creating complex animations a nearly painless experience with a surprisingly low learning curve. Photoshop automatically interpolates frames between the start and end frames and the opacity of the layer is reduced evenly across the new frames.
 Source: pinterest.com
Source: pinterest.com
Make footage that can integrate with other Adobe Creative Cloud apps like Adobe Photoshop and After Effects. But in IR you need to open the Output Settings under the FILE menu and choose Background. You can animate a layers opacity by adding a keyframe to the Opacity property then moving the current time indicator and. Animation done in Photoshop for a short independent film. Animations in Photoshop are layer driven.
 Source: fr.pinterest.com
Source: fr.pinterest.com
Animation done in Photoshop for a short independent film. Make footage that can integrate with other Adobe Creative Cloud apps like Adobe Photoshop and After Effects. Like movies animations are made of frames and you make these frames as layers in Photoshop. You can animate a layers opacity by adding a keyframe to the Opacity property then moving the current time indicator and. Animating a Layer.
 Source: pinterest.com
Source: pinterest.com
Animations in Photoshop are layer driven. In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer. You can animate a layers opacity by adding a keyframe to the Opacity property then moving the current time indicator and. The Foreground consists of the two male jumpers and their background. To create frame-based animations in Photoshop use the following general workflow.
 Source: pinterest.com
Source: pinterest.com
Graphic animations are like short movies. In there setup your prefs then save the animation out. Make sure the Timeline panel is in frame animation mode. Open a new document. In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer.
 Source: pinterest.com
Source: pinterest.com
Photoshop automatically interpolates frames between the start and end frames and the opacity of the layer is reduced evenly across the new frames. Heres a tutorial for doing a hand-drawn looping animation of a bouncing ball in Photoshop and exporting it for use in After Effects. If they are not already visible open the Timeline and Layers panels. Cartoon animation done by Photoshop Monsters and hoping to teach people for free. Open Photoshop and go to File New or Command N on the Mac.
 Source: pinterest.com
Source: pinterest.com
Change the name to Hand_Drawn_Bouncing_Ball. In PS youd choose a Matte colour using the Save for Web function. I use Photoshop for many years. Change the name to Hand_Drawn_Bouncing_Ball. We generally make these in either Flash swf or as animated GIF.
 Source: pinterest.com
Source: pinterest.com
Here we will work in Photoshop and ImageReady to make an animated GIF. Make sure the Timeline panel is in frame animation mode. In its description it says that its very easy to do. You can animate position by adding a keyframe to the Position property then moving the current time indicator and dragging the layer in the document window. Open a new document.
 Source: br.pinterest.com
Source: br.pinterest.com
In there setup your prefs then save the animation out. In addition to letting Photoshop interpolate frames in an animation you can also create a hand-drawn frame-by-frame animation by painting on a blank video layer. Photoshop automatically interpolates frames between the start and end frames and the opacity of the layer is reduced evenly across the new frames. To do so go to Select Subject and allow Photoshop to utilize Adobe Sensei an innovative Artificial Intelligence AI to detect the subjects in the image and create a selection around it. Graphic animations are like short movies.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animation done in photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 34+ Explain application of 3d animation information
- 34+ Drone gif animation info
- 20+ Fireboy and watergirl anime ideas
- 18++ Company of animals pet corrector ideas in 2021
- 13++ Animal spirit guides for money ideas in 2021
- 33+ Describe the diversity of the animal kingdom information
- 26+ Apple animals information
- 50+ Best anime movie to watch 2018 information
- 44++ Best anime figures 2019 information
- 37+ Animation of life info