25++ Animation adobe xd information
Home » Background » 25++ Animation adobe xd informationYour Animation adobe xd images are ready in this website. Animation adobe xd are a topic that is being searched for and liked by netizens today. You can Find and Download the Animation adobe xd files here. Get all free photos.
If you’re looking for animation adobe xd images information connected with to the animation adobe xd interest, you have come to the ideal site. Our website always gives you suggestions for seeking the highest quality video and image content, please kindly surf and locate more enlightening video articles and images that match your interests.
Animation Adobe Xd. XDGuru is the best place to find free and premium UI resources for Adobe XD. Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet. This Adobe XD tutorial will demonstrate how to use to Auto-Animate to create an eye-catching user interface navigation design. But when the connect the Login artboard to the Signup artboard the animation - Slide Right is not working u can see in the screen shot it is disabled.
 Sprout Panosundaki Pin From pinterest.com
Sprout Panosundaki Pin From pinterest.com
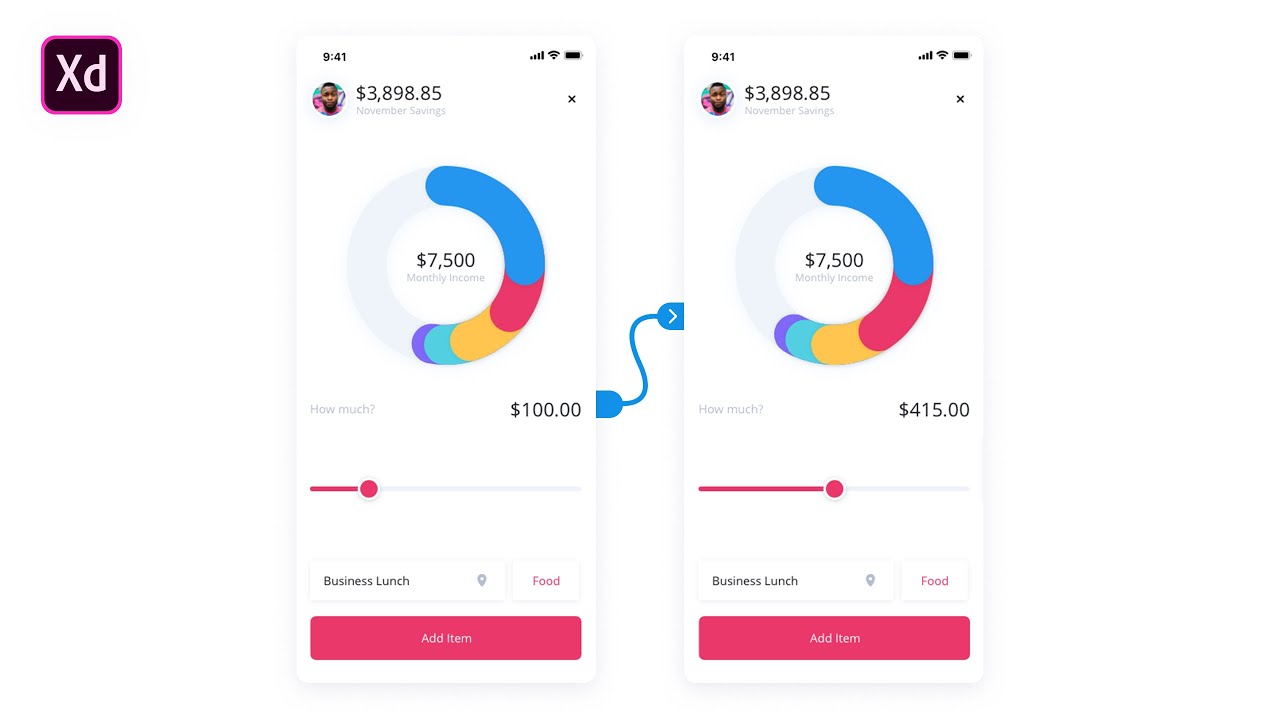
When you select an artboard an arrow will appear. You are aware that video files consist of raster images so you need to. 1 Correct answer. In this lesson well learn how to auto-animate the position size and rotation of elements in Adobe XD. This Adobe XD tutorial will demonstrate how to use to Auto-Animate to create an eye-catching user interface navigation design. To demonstrate the slick effects you can create with Auto-Animate we caught up with Howard Pinsky senior XD evangelist at Adobe who also runs a popular YouTube channel covering XD news and Jonathan Pimento senior product manager.
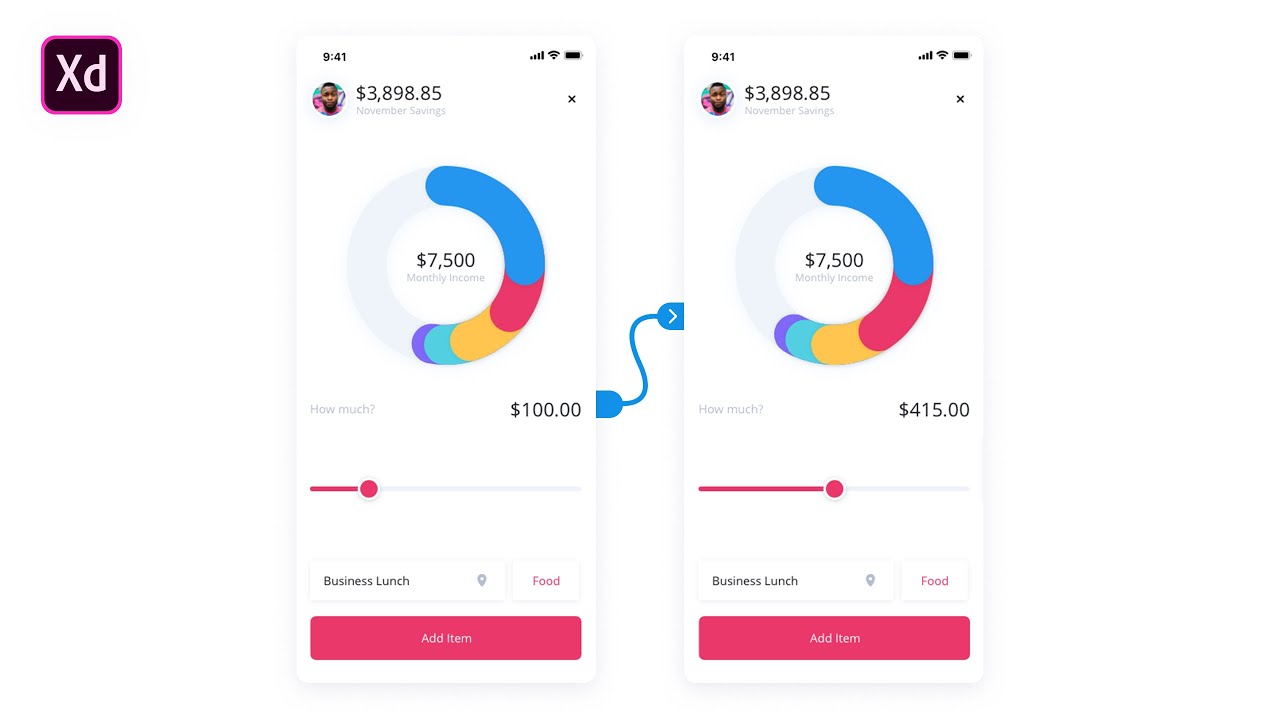
In this Auto-Animate tutorial learn how to create micro-interactions in your Adobe XD prototype by animating objects between a set of artboards.
With it you can create all forms of interactive prototypes and wireframes for website or mobile application. In this lesson well learn how to auto-animate the position size and rotation of elements in Adobe XD. The first interaction is a horizontal scroll which. From the panel on the right configure the following settings. The animation slide Left is working fine. To demonstrate the slick effects you can create with Auto-Animate we caught up with Howard Pinsky senior XD evangelist at Adobe who also runs a popular YouTube channel covering XD news and Jonathan Pimento senior product manager.
 Source: pinterest.com
Source: pinterest.com
Click the connector to view the interaction panel that appears in Property Inspector and set the following options. On Adobe XD switch to the Prototype tab and select the Starting State artboard. Add motion and animation to UX prototypes with a click of the mouse using Auto-Animate. This Adobe XD tutorial will demonstrate how to use to Auto-Animate to create an eye-catching user interface navigation design. Select an option to trigger an animationFor example to simulate a tapping card experience select Tap.
 Source: in.pinterest.com
Source: in.pinterest.com
We are going to start slowly and move on from there and cover animation of icons button s forms text sliders and so much more. XDGuru is the best place to find free and premium UI resources for Adobe XD. Now availble for Adobe XD Anima for Adobe XD Create high-fidelity prototypes Add videos GIFs Lottie and live forms to your design. You can now assign two actions in a single trigger such as TapTo do so set the first Action button in the Property Inspector to. These cookies are used to enhance the functionality of Adobe sites such as remembering your settings and preferences to deliver a personalized experience.
 Source: pinterest.com
Source: pinterest.com
Hello I am trying to animate between Login artboard to Dashboard artboard. Scroll actions are not yet supported by Xd but there is a easy workaround for it. You can now assign two actions in a single trigger such as TapTo do so set the first Action button in the Property Inspector to. Adobe Xd Animation - Complete Guide From Icons To UI This is a 115 hours long course in which we are going to cover everything about animation in Adobe Xd. In this lesson well learn how to auto-animate the position size and rotation of elements in Adobe XD.
 Source: pinterest.com
Source: pinterest.com
To demonstrate the slick effects you can create with Auto-Animate we caught up with Howard Pinsky senior XD evangelist at Adobe who also runs a popular YouTube channel covering XD news and Jonathan Pimento senior product manager. All you do is create an overlay on the screen and put a drag trigger on it. Export XD design to HTML CSS Get HTML CSS code with a single click ready for engineers Share with your team and clients Work as a team and share prototypes that feel real. SVG - means Scalable Vector Graphics and its include code that allows to draw vectors in browsers and vector programs. This is my first Adobe XD tutorial have mercy.
 Source: pinterest.com
Source: pinterest.com
All you do is create an overlay on the screen and put a drag trigger on it. And a wide range of XD freebies in general. The animation slide Left is working fine. UI kits website templates icon sets wireframing kits device mockups. Export XD design to HTML CSS Get HTML CSS code with a single click ready for engineers Share with your team and clients Work as a team and share prototypes that feel real.
 Source: pinterest.com
Source: pinterest.com
Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet. How to Create Parallax Scrolling Animation with Adobe XD Alternative. You are aware that video files consist of raster images so you need to. For example your username your repeated visits preferred language your country or any other saved preference. From the panel on the right configure the following settings.
 Source: pinterest.com
Source: pinterest.com
UI kits website templates icon sets wireframing kits device mockups. But when the connect the Login artboard to the Signup artboard the animation - Slide Right is not working u can see in the screen shot it is disabled. Trigger defies how the animation will start. This Adobe XD tutorial will demonstrate how to use to Auto-Animate to create an eye-catching user interface navigation design. From the panel on the right configure the following settings.
 Source: pinterest.com
Source: pinterest.com
Now availble for Adobe XD Anima for Adobe XD Create high-fidelity prototypes Add videos GIFs Lottie and live forms to your design. Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet. Wondershare Mockitt is the best Parallax Scrolling Animation with Adobe XD Alternative you can use in the process. How to Create Parallax Scrolling Animation with Adobe XD Alternative. The first interaction is a horizontal scroll which.
 Source: pinterest.com
Source: pinterest.com
Drag the arrow to connect with the Intermediate State artboard. Wondershare Mockitt is the best Parallax Scrolling Animation with Adobe XD Alternative you can use in the process. Hello I am trying to animate between Login artboard to Dashboard artboard. When you select an artboard an arrow will appear. The animation slide Left is working fine.
 Source: in.pinterest.com
Source: in.pinterest.com
Scroll actions are not yet supported by Xd but there is a easy workaround for it. So lets get started. It is a user friendly prototyping tool that work well for all UXUI designers. The animation slide Left is working fine. It dosnt need player for showing SVG animation in browsers.
 Source: br.pinterest.com
Source: br.pinterest.com
Add motion and animation to UX prototypes with a click of the mouse using Auto-Animate. Select an option to trigger an animationFor example to simulate a tapping card experience select Tap. UI kits website templates icon sets wireframing kits device mockups. As the course progresses youll see more and more complex uses for auto-animate but everything starts right here with these three properties. Adobe XDs Auto-Animate functionality unlocks a new level of prototyping capability making it easy to create rich micro-interactions.
 Source: pinterest.com
Source: pinterest.com
You are aware that video files consist of raster images so you need to. This Adobe XD tutorial will demonstrate how to use to Auto-Animate to create an eye-catching user interface navigation design. But when the connect the Login artboard to the Signup artboard the animation - Slide Right is not working u can see in the screen shot it is disabled. In this lesson well learn how to auto-animate the position size and rotation of elements in Adobe XD. It is a user friendly prototyping tool that work well for all UXUI designers.
 Source: pinterest.com
Source: pinterest.com
UI kits website templates icon sets wireframing kits device mockups. Click the connector to view the interaction panel that appears in Property Inspector and set the following options. In todays video we will create some good looking scrolling animations in Adobe Xd. From the panel on the right configure the following settings. You can now assign two actions in a single trigger such as TapTo do so set the first Action button in the Property Inspector to.
 Source: pinterest.com
Source: pinterest.com
XDGuru is the best place to find free and premium UI resources for Adobe XD. As the course progresses youll see more and more complex uses for auto-animate but everything starts right here with these three properties. To demonstrate the slick effects you can create with Auto-Animate we caught up with Howard Pinsky senior XD evangelist at Adobe who also runs a popular YouTube channel covering XD news and Jonathan Pimento senior product manager. It is a user friendly prototyping tool that work well for all UXUI designers. Click the connector to view the interaction panel that appears in Property Inspector and set the following options.
 Source: pinterest.com
Source: pinterest.com
It dosnt need player for showing SVG animation in browsers. The first interaction is a horizontal scroll which. Adobe Xd Animation - Complete Guide From Icons To UI This is a 115 hours long course in which we are going to cover everything about animation in Adobe Xd. Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet. Trigger defies how the animation will start.
 Source: pinterest.com
Source: pinterest.com
This is my first Adobe XD tutorial have mercy. All you do is create an overlay on the screen and put a drag trigger on it. Click the connector to view the interaction panel that appears in Property Inspector and set the following options. From the panel on the right configure the following settings. With it you can create all forms of interactive prototypes and wireframes for website or mobile application.
 Source: pinterest.com
Source: pinterest.com
Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet. In this Auto-Animate tutorial learn how to create micro-interactions in your Adobe XD prototype by animating objects between a set of artboards. We publish tutorials guides and design related articles which will hopefully help you become a better UIUX designer. On Adobe XD switch to the Prototype tab and select the Starting State artboard. Auto-Animate which enables you to easily create prototypes with immersive animated transitions is the biggest addition to Adobe XDs prototyping features yet.
 Source: pinterest.com
Source: pinterest.com
Drag the arrow to connect with the Intermediate State artboard. For example your username your repeated visits preferred language your country or any other saved preference. With it you can create all forms of interactive prototypes and wireframes for website or mobile application. Wondershare Mockitt is the best Parallax Scrolling Animation with Adobe XD Alternative you can use in the process. When you select an artboard an arrow will appear.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animation adobe xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info