28++ Animated event react native ideas in 2021
Home » Background » 28++ Animated event react native ideas in 2021Your Animated event react native images are available. Animated event react native are a topic that is being searched for and liked by netizens now. You can Find and Download the Animated event react native files here. Download all free photos and vectors.
If you’re searching for animated event react native images information related to the animated event react native keyword, you have pay a visit to the ideal site. Our website frequently provides you with suggestions for viewing the highest quality video and image content, please kindly hunt and locate more informative video content and images that match your interests.
Animated Event React Native.
 Layout Animations React Native Reanimated Youtube From youtube.com
Layout Animations React Native Reanimated Youtube From youtube.com
This is a required option and must be explicitly set to true or false Mon Apr 20 2020 145023799 WARN. Gestures like panning or scrolling and other events can map directly to animated values using Animatedevent. 2020-05-11 React Native Animatedevent用法详解. Animated ships with 3 default. The Animated library is designed to make animations fluid powerful and painless to build and maintainAnimated focuses on declarative relationships between inputs and outputs configurable transforms in between and startstop methods to control time-based animation execution. Go from beginner to mastery of React Native animations.
This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native.
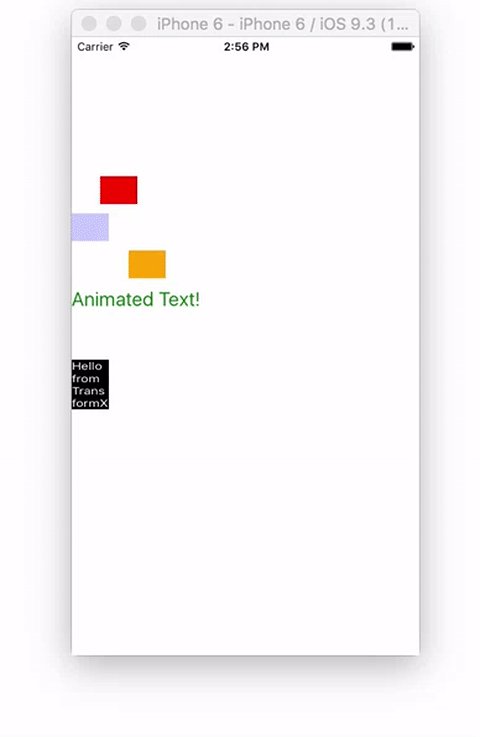
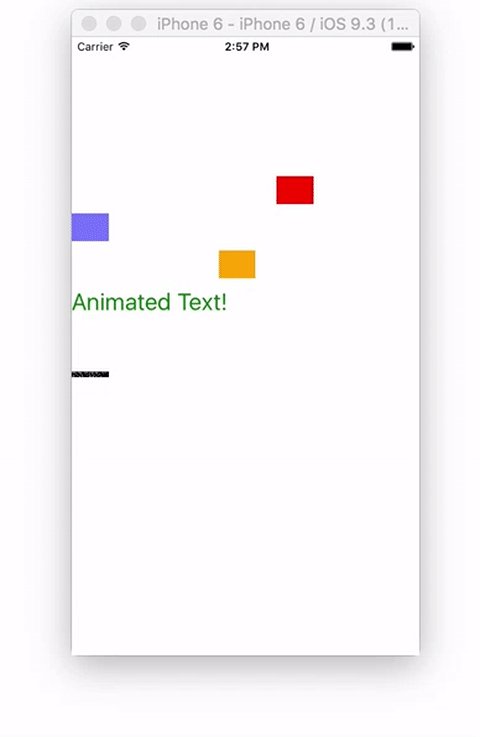
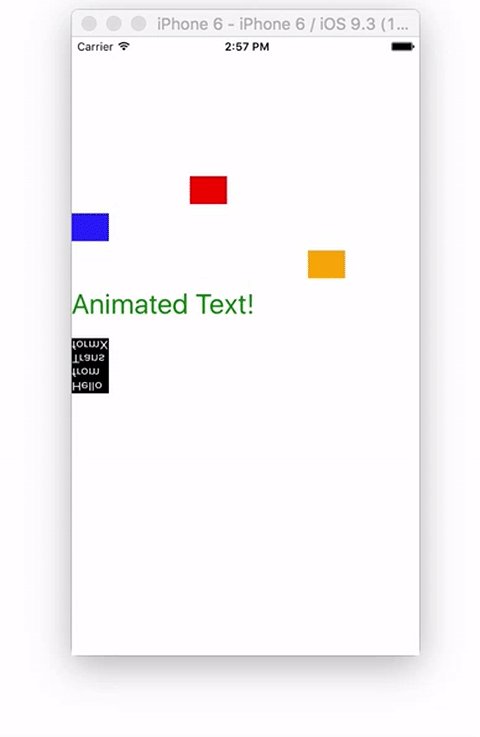
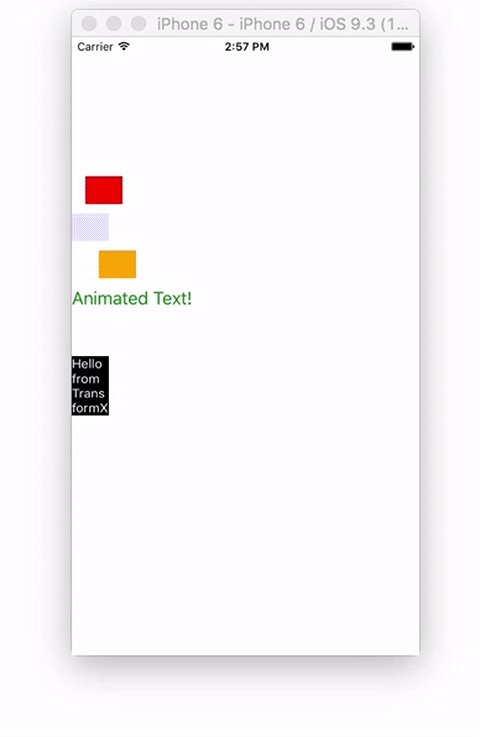
Well walk you through each step from animating a simple box understanding interpolation. Master React Native Animations Course. In this video tutorial we will create an amazing scrolling animationeffect that you can apply to the items from a FlatList ScrollView SectionList and A. Well walk you through each step from animating a simple box understanding interpolation all the way up to building a shared element photo grid. The core workflow for creating an animation is to create an AnimatedValue hook it up to. I develop an App in React-Native and have an animated Element under the Header of my StackNavigator.
Source: github.com
AnimatedeventargMapping config Takes an array of mappings and extracts values from each arg accordingly then calls setValue on the mapped outputs. AnimatedeventargMapping config Takes an array of mappings and extracts values from each arg accordingly then calls setValue on the mapped outputs. Well walk you through each step from animating a simple box understanding interpolation all the way up to building a shared element photo grid. Go from beginner to mastery of React Native animations. I develop an App in React-Native and have an animated Element under the Header of my StackNavigator.
 Source: medium.com
Source: medium.com
The core workflow for creating an animation is to create an AnimatedValue hook it up to. This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. So in your first example thisstatescrollY is an AnimatedValue. The Animated library is designed to make animations fluid powerful and painless to build and maintainAnimated focuses on declarative relationships between inputs and outputs configurable transforms in between and startstop methods to control time-based animation execution. The native driver also works with Animatedevent.
 Source: youtube.com
Source: youtube.com
Well walk you through each step from animating a simple box understanding interpolation all the way up to building a shared element photo grid. ScrollX I would like to map correct values to Animatedevent method and I would also like to map. The native driver also works with Animatedevent. They also handle cleanup on unmount so they are safe by default. Setup is ejected Expo Project and here is my code.
 Source: youtube.com
Source: youtube.com
Animatedevent This is just a helper function to map arbitrary data to values. The Animated library is designed to make animations fluid powerful and painless to build and maintainAnimated focuses on declarative relationships between inputs and outputs configurable transforms in between and startstop methods to control time-based animation execution. Animatedevent This is just a helper function to map arbitrary data to values. Animatedevent null raw event arg ignored dx. This_pany gestureState arg 在onPanResponderMove方法里调用了Animatedevent参数是一个数组里面有两个元素我们忽略了第一个初始事件的值.
 Source: youtube.com
Source: youtube.com
Go from beginner to mastery of React Native animations. Animatedevent null raw event arg ignored dx. The Animated library is designed to make animations fluid powerful and painless to build and maintainAnimated focuses on declarative relationships between inputs and outputs configurable transforms in between and startstop methods to control time-based animation execution. Animatedevent This is just a helper function to map arbitrary data to values. You would probably have code somewhere that initialized it maybe your constructor would looks something like this.
 Source: youtube.com
Source: youtube.com
Gestures like panning or scrolling and other events can map directly to animated values using Animatedevent. The native driver also works with Animatedevent. So in your first example thisstatescrollY is an AnimatedValue. Animatedevent This is just a helper function to map arbitrary data to values. And under this animated element i have a FlatList with some Json-Data in it.
 Source: stackoverflow.com
Source: stackoverflow.com
UseNativeDriver was not specified. This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. React-native-raw-bottom-sheet version 210 Mon Apr 20 2020 145023777 WARN Animated. These unique components do the magic of binding the animated values to the properties and do targeted native updates to avoid the cost of the react render and reconciliation process on every frame. And under this animated element i have a FlatList with some Json-Data in it.
 Source: medium.com
Source: medium.com
Gestures like panning or scrolling and other events can map directly to animated values using Animatedevent. Go from beginner to mastery of React Native animations. Go from beginner to mastery of React Native animations. Master React Native Animations Course. So my problem is that the animation is smooth in Xcodess iPhone Simulator but not on my actual Device OnePlus 6T.
 Source: youtube.com
Source: youtube.com
This_pany gestureState arg 在onPanResponderMove方法里调用了Animatedevent参数是一个数组里面有两个元素我们忽略了第一个初始事件的值. They also handle cleanup on unmount so they are safe by default. These unique components do the magic of binding the animated values to the properties and do targeted native updates to avoid the cost of the react render and reconciliation process on every frame. The native driver also works with Animatedevent. So in your first example thisstatescrollY is an AnimatedValue.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. As example they use following code. In this video tutorial we will create an amazing scrolling animationeffect that you can apply to the items from a FlatList ScrollView SectionList and A. Go from beginner to mastery of React Native animations. This_pany gestureState arg 在onPanResponderMove方法里调用了Animatedevent参数是一个数组里面有两个元素我们忽略了第一个初始事件的值.
 Source: blog.reactnativecoach.com
Source: blog.reactnativecoach.com
Master React Native Animations Course. ScrollX I would like to map correct values to Animatedevent method and I would also like to map. So my problem is that the animation is smooth in Xcodess iPhone Simulator but not on my actual Device OnePlus 6T. Only animatable components can be animated. These unique components do the magic of binding the animated values to the properties and do targeted native updates to avoid the cost of the react render and reconciliation process on every frame.
 Source: stackoverflow.com
Source: stackoverflow.com
React-native-raw-bottom-sheet version 210 Mon Apr 20 2020 145023777 WARN Animated. The native driver also works with Animatedevent. Go from beginner to mastery of React Native animations. The native driver also works with Animatedevent. Animatedevent This is just a helper function to map arbitrary data to values.
 Source: medium.com
Source: medium.com
ScrollX I would like to map correct values to Animatedevent method and I would also like to map. These unique components do the magic of binding the animated values to the properties and do targeted native updates to avoid the cost of the react render and reconciliation process on every frame. React-native-raw-bottom-sheet version 210 Mon Apr 20 2020 145023777 WARN Animated. The native driver also works with Animatedevent. 2020-05-11 React Native Animatedevent用法详解.
 Source: docs.swmansion.com
Source: docs.swmansion.com
Go from beginner to mastery of React Native animations.
 Source: animationbook.codedaily.io
Source: animationbook.codedaily.io
Animatedevent is used to map gestures like scrolling panning or other events directly to Animated values. This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. You would probably have code somewhere that initialized it maybe your constructor would looks something like this. This is a required option and must be explicitly set to true or false Mon Apr 20 2020 145023799 WARN. Animatedevent This is just a helper function to map arbitrary data to values.
 Source: dev.to
Source: dev.to
UseNativeDriver was not specified. Go from beginner to mastery of React Native animations. In this video tutorial we will create an amazing scrolling animationeffect that you can apply to the items from a FlatList ScrollView SectionList and A. These unique components do the magic of binding the animated values to the properties and do targeted native updates to avoid the cost of the react render and reconciliation process on every frame. Well walk you through each step from animating a simple box understanding interpolation all the way up to building a shared element photo grid.
 Source: designcode.io
Source: designcode.io
Well walk you through each step from animating a simple box understanding interpolation all the way up to building a shared element photo grid. This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. The core workflow for creating an animation is to create an AnimatedValue hook it up to. AnimatedeventargMapping config Takes an array of mappings and extracts values from each arg accordingly then calls setValue on the mapped outputs. The native driver also works with Animatedevent.
 Source: medium.com
Source: medium.com
This_pany gestureState arg 在onPanResponderMove方法里调用了Animatedevent参数是一个数组里面有两个元素我们忽略了第一个初始事件的值. Animated ships with 3 default. Only animatable components can be animated. This is especially useful for animations that follow the scroll position as without the native driver the animation will always run a frame behind the gesture due to the async nature of React Native. So in your first example thisstatescrollY is an AnimatedValue.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animated event react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 49+ Corn husk animals information
- 29++ Chinese year 1968 animal info
- 32++ Do animated gifs work in outlook info
- 22++ Animals in space nasa ideas
- 30+ Dragon nest animation information
- 20++ How to animate over live action ideas
- 20++ Chanel logo animation ideas
- 44++ Animals that went extinct in 2013 ideas
- 37++ Disney pixar animals information
- 31+ Bodyweight animal exercises info